Mapbox Gl Draw
Mapbox Gl Draw - You might find this example of drawing a geojson line and this example of drawing a. You can hide it with css: Draw a polygon using the draw tools. Style a polygon with the fill layer type. Web point vertices use the same point filter, and render these points twice: See a live example here. Add a polygon to a map using a geojson source. In this example, custom data is created with the dataset editor, exported to a tileset, styled in the style editor, and displayed on the web with mapbox gl js. The mapbox gl js addlayer method adds a mapbox Web in this story we are going to learn how to draw custom shapes or polygon on map. Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. Web mapbox gl js maps can be composed of several layers that provide visual elements and map data. Add a polygon to a map using a geojson source. Web a connected navigation experience creates new revenue streams. Web draw tools for mapbox. Web our graphics libraries, mapbox gl and mapbox gl native, tell web and mobile devices how to draw maps as visual graphics. Mapbox gl fetches geospatial data from vector tiles and style instructions from a style document and helps the client draw 2d and 3d mapbox maps as dynamic visual graphics with opengl on android and metal on ios. Web. In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards. Click points on a map to create lines that measure distanced using turf.length. Below is one possible workflow for creating a custom map style with your own data in mapbox studio. See a live example here. In this. Adds a control to allow users to plot driving, walking, and cycling directions on the map. Web this examples allows you to draw a polygon on a map and calculate the area contained in the polygon. Discover mapbox for automotive →. Draw a polygon using the draw tools. In the above demo , we are not using. In the above demo , we are not using. Web these modes aim to cover the basic needed functionally for mapboxdraw to create the core geojson feature types. Click the map to begin drawing a polygon. Style a polygon with the fill layer type. Add a polygon to a map using a geojson source. See this issue for more info. Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. The mapbox gl js addlayer method adds a mapbox Web a connected navigation experience creates new revenue streams. Style a polygon with the fill layer type. Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities, powerful map controls, and fast handling of custom data at scale. Web the mapbox gl draw plugin adds support for drawing and editing features on maps created with mapbox gl js. Click points on a map to create lines that measure distanced using turf.length.. In the above demo , we are not using. Web these modes aim to cover the basic needed functionally for mapboxdraw to create the core geojson feature types. Add a polygon to a map using a geojson source. See this issue for more info. The preferred way to draw lines within mapbox gl js is to express the lines as. Web in this story we are going to learn how to draw custom shapes or polygon on map. Discover mapbox for automotive →. You might find this example of drawing a geojson line and this example of drawing a. In the above demo , we are not using. Web internally draw has the <strong>draw</strong>_polygon mode, which controls a bunch of. Web internally draw has the <strong>draw</strong>_polygon mode, which controls a bunch of interactions for drawing a polygon. Provides a maplibre gl js adapter to allow creation, selection and editing of geometries. Web show drawn polygon area. Web mapbox gl js maps can be composed of several layers that provide visual elements and map data. See a live example here. Web a mapbox style is a json object that defines exactly how to draw a map. The mapbox gl js addlayer method adds a mapbox The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. Click the map to begin drawing a polygon. Web the flexibility of mapbox studio's design supports many different workflows. Web this examples allows you to draw a polygon on a map and calculate the area contained in the polygon. Web internally draw has the draw_polygon mode, which controls a bunch of interactions for drawing a polygon. Each layer provides rules about how the renderer should draw certain data in the browser, and the renderer uses these layers to draw the map on the screen. Web draw a polygon and calculate its area. Adds support for drawing and editing features on maps. Style a polygon with the fill layer type. Below is one possible workflow for creating a custom map style with your own data in mapbox studio. See this issue for more info. The total area of the polygon will appear in the lower left corner of the map. Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities, powerful map controls, and fast handling of custom data at scale. Web show drawn polygon area.
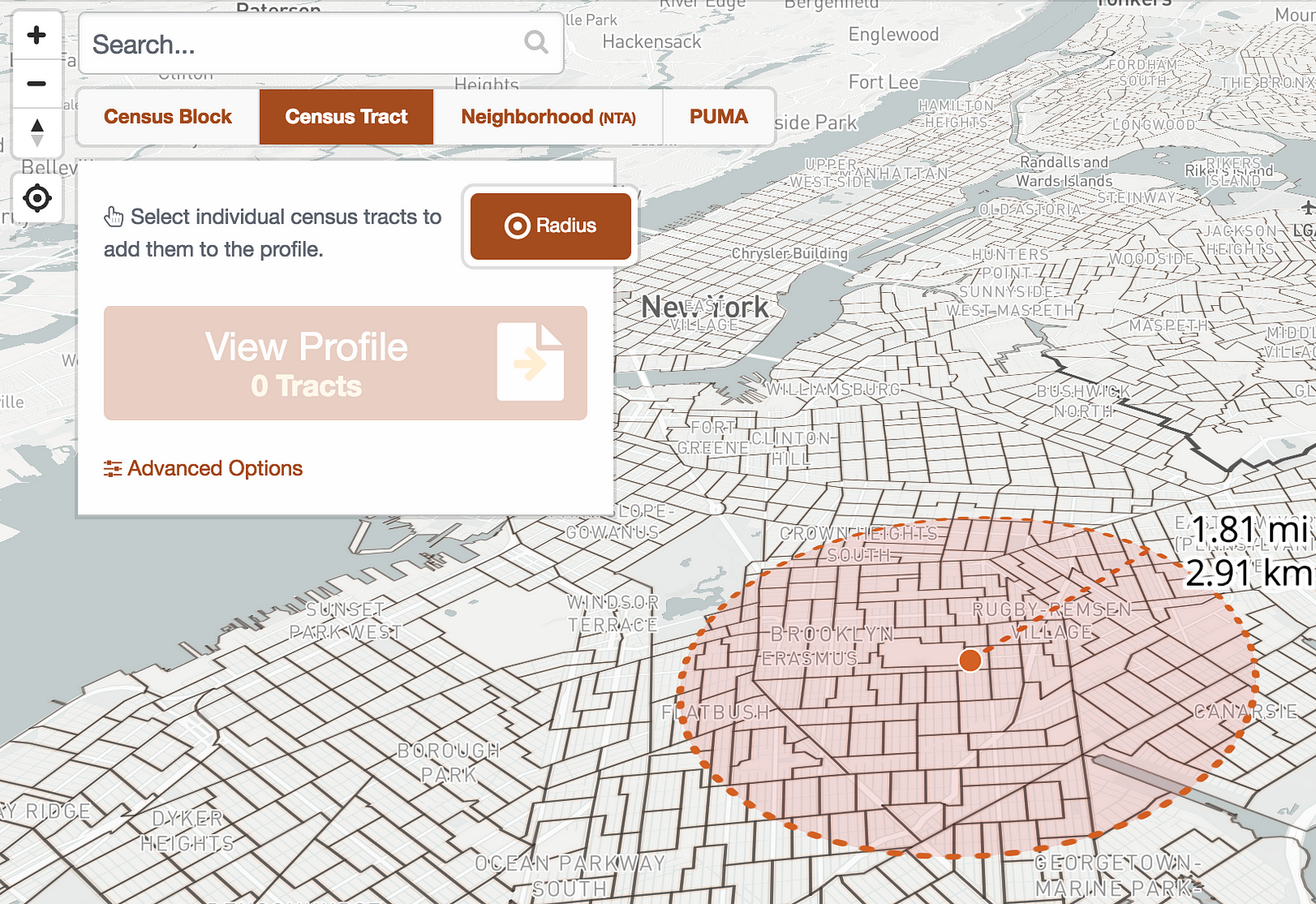
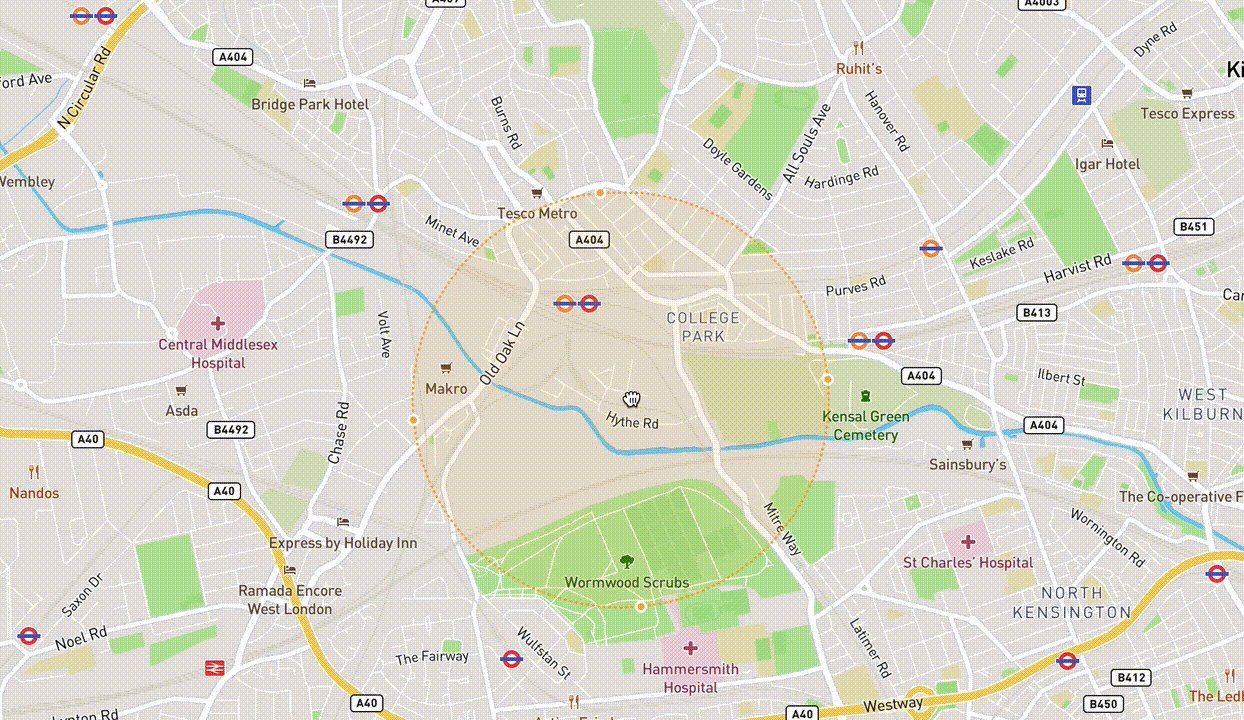
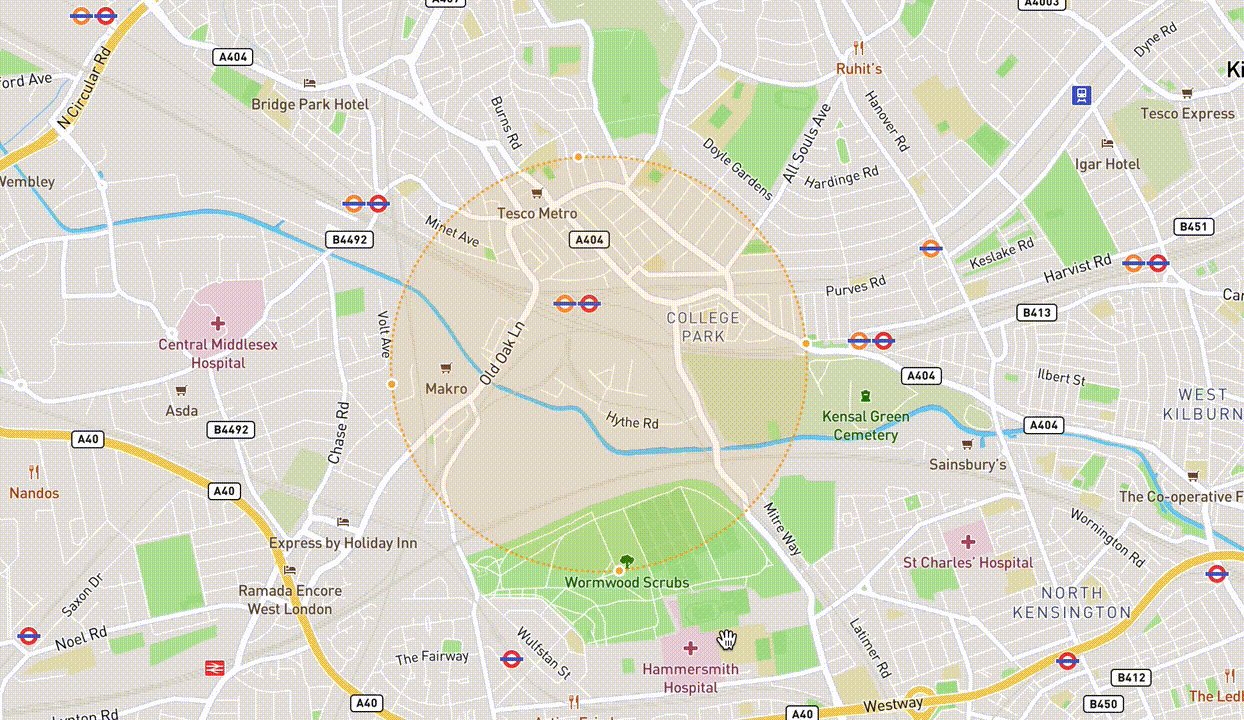
Radius Drawing Tool · Issue 767 · mapbox/mapboxgldraw · GitHub
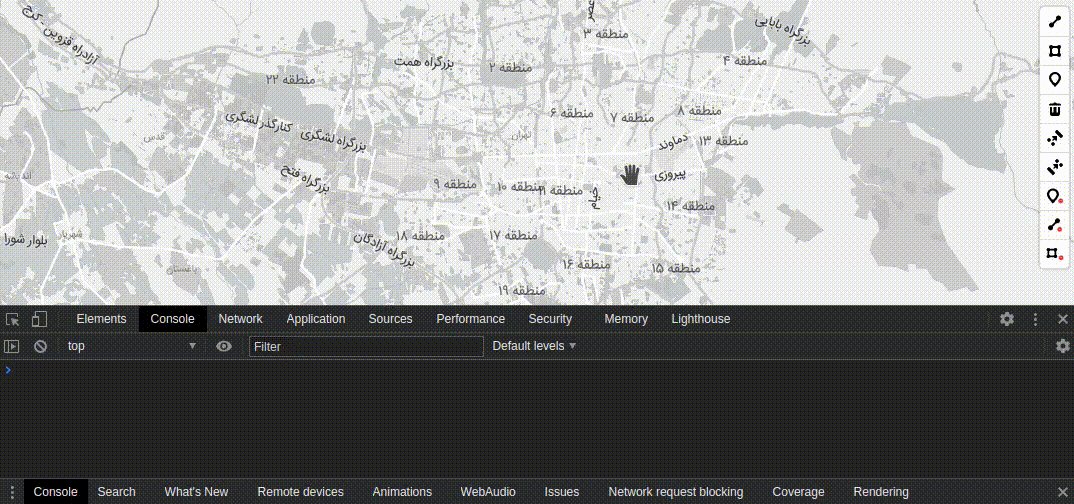
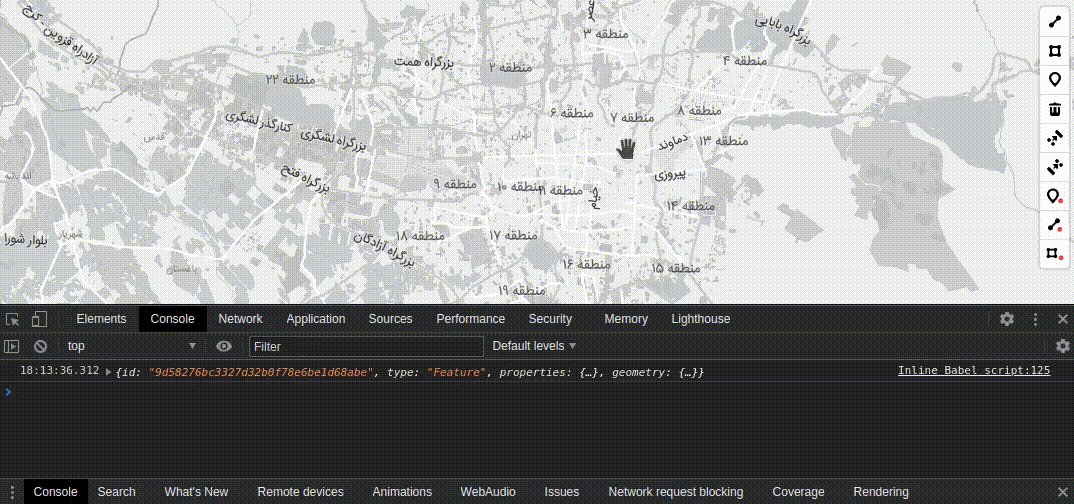
mapboxgldrawgeospatialtools/package.json at main · mapir/mapboxgl

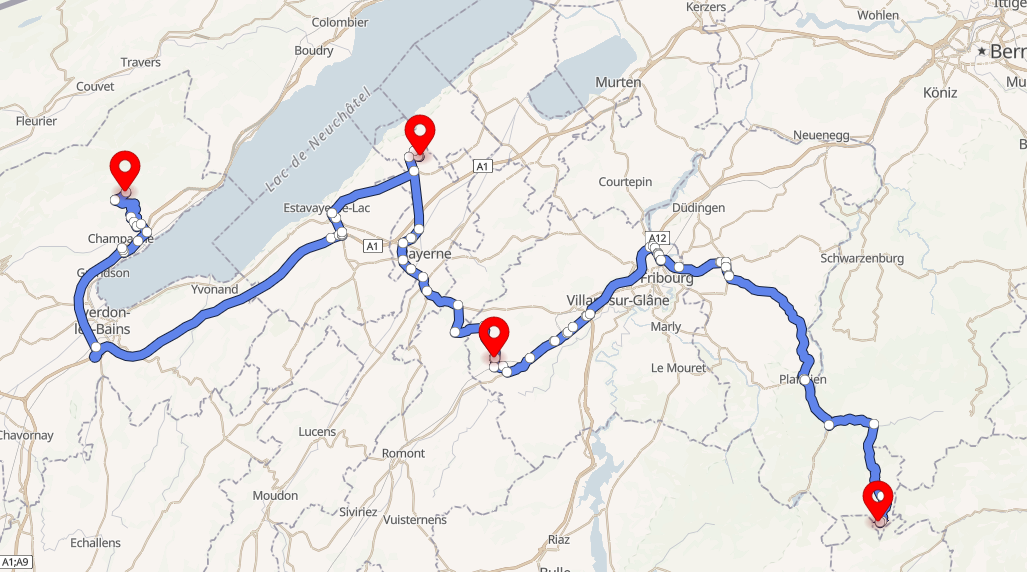
Drawing routes on a Maplibre GL (Mapbox GL) map Geoapify

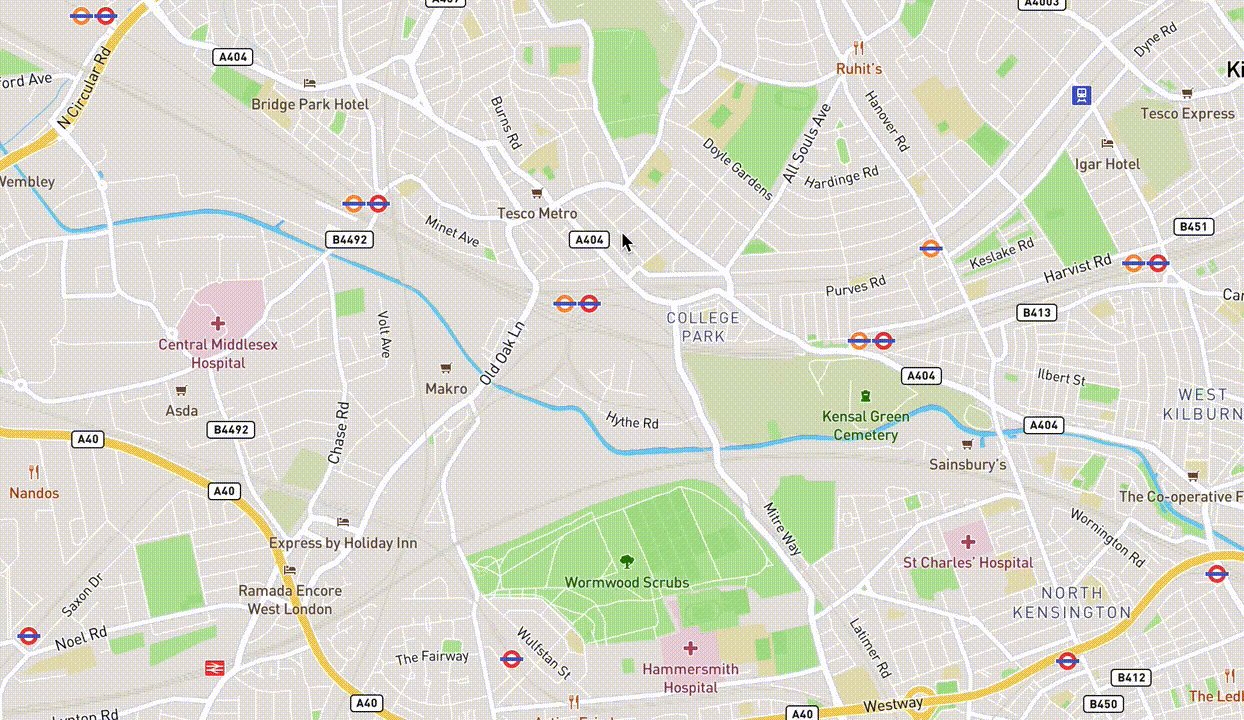
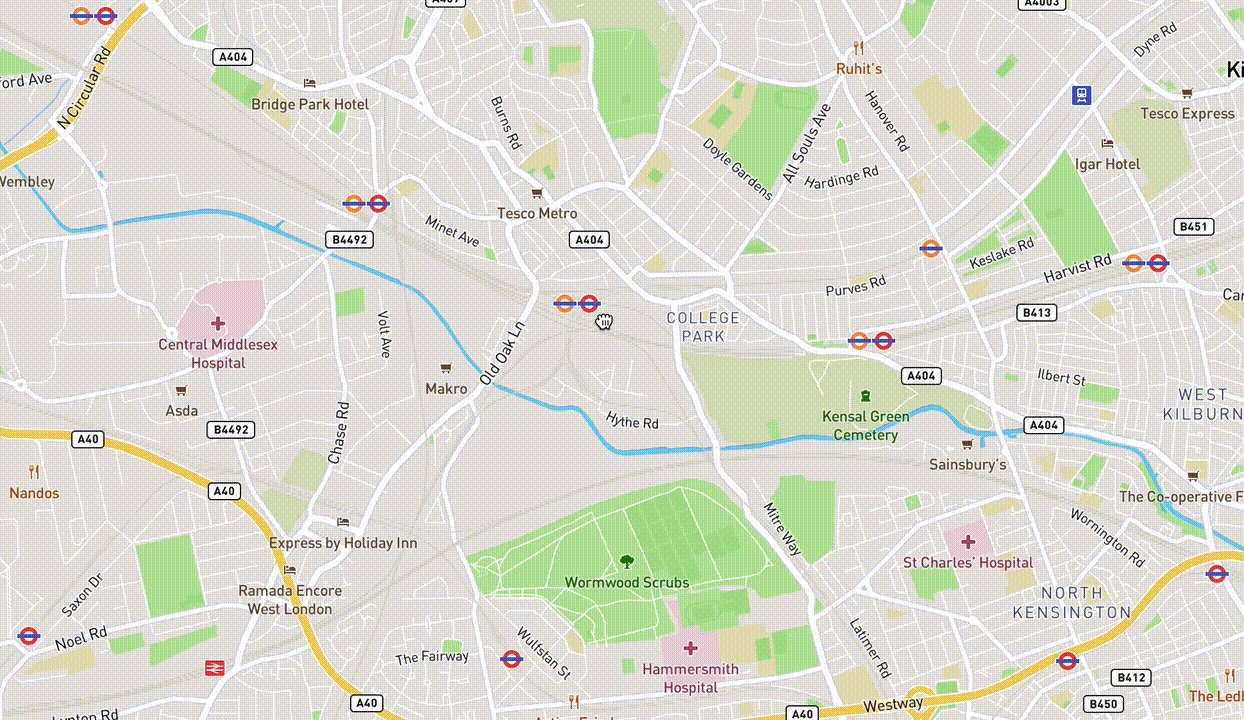
Building a custom draw mode for mapboxgldraw NYCPlanningLabs Medium
GitHub geostarters/mapboxgldrawassistedrectanglemode Custom

reactmapboxgldraw examples CodeSandbox

mapboxgldrawcircle npm

mapboxgldrawrotatemode examples CodeSandbox
GitHub zakjan/mapboxgldrawgeodesic Geodesic plugin for Mapbox GL Draw

mapboxgldrawpassingmode npm
Web These Modes Aim To Cover The Basic Needed Functionally For Mapboxdraw To Create The Core Geojson Feature Types.
Web Point Vertices Use The Same Point Filter, And Render These Points Twice:
Adds A Control To Allow Users To Plot Driving, Walking, And Cycling Directions On The Map.
In The Above Demo , We Are Not Using.
Related Post: