Mui Donut Chart
Mui Donut Chart - Web implementation of donut chart in react mui application by using apexchart library. Those objects should contain a property value. Steps for creating react application and installing module: See the documentation below for a complete reference to all of the props and classes available to the components mentioned here. This page explains how to build a donut chart using d3.js and react. Import { chart } from 'primereact/chart'; Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Create pie/donuts easily with apexcharts A fast and extendable library of react chart components for data visualization. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. Create pie/donuts easily with apexcharts Those objects. Those objects should contain a property value. Create pie/donuts easily with apexcharts Steps for creating react application and installing module: Web a doughnut chart is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included. Web pie and doughnut charts are probably the most commonly used charts. It is very close to the pie chart and thus suffers the same downsides. Web implementation of donut chart in react mui application by using apexchart library. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. There are a lot of libraries, plugins out there for implementing pie. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. They can also have a label property. Web this page groups demonstration using pie charts. See the documentation below for a complete reference to all of the props. This page explains how to build a donut chart using d3.js and react. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective manner instead of pie chart which is more focused on comparing the proportion area between the slices. Options={.} data={.} {.props} /> see full usage examples.. It starts with a basic example and then focus on customization like legends, hover effect and dataset. Learn about the props, css, and other apis of this exported module. Because donut charts don’t have animated colors, we’ll apply the same. Pie and doughnut charts are effectively the same class in chart.js, but have one. Correlation charts show correlation between two. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Web pie and doughnut charts are probably the most commonly used charts. Also supports all standard props. See the documentation below for a complete reference to all of. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. Pie and doughnut charts are effectively the. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Correlation charts show correlation between two or more variables. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. Steps for creating react application and installing module:. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Also supports all standard props. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Web a donut is more concerned. Web implementation of donut chart in react mui application by using apexchart library. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. Web this page groups demonstration using pie charts. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Set up a react app # See the documentation below for a complete reference to all of the props and classes available to the components mentioned here. Pie and doughnut charts are effectively the same class in chart.js, but have one. Web how to create a pie or doughnut chart in react using chartjs. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Web a doughnut chart is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included. Import react, { usestate } from 'react'; Because donut charts don’t have animated colors, we’ll apply the same. Web pie and doughnut charts are probably the most commonly used charts.
Multilevel Donut Chart Data Viz Project
¿Cómo crear un gráfico de Donghnut en reacción usando material UI y

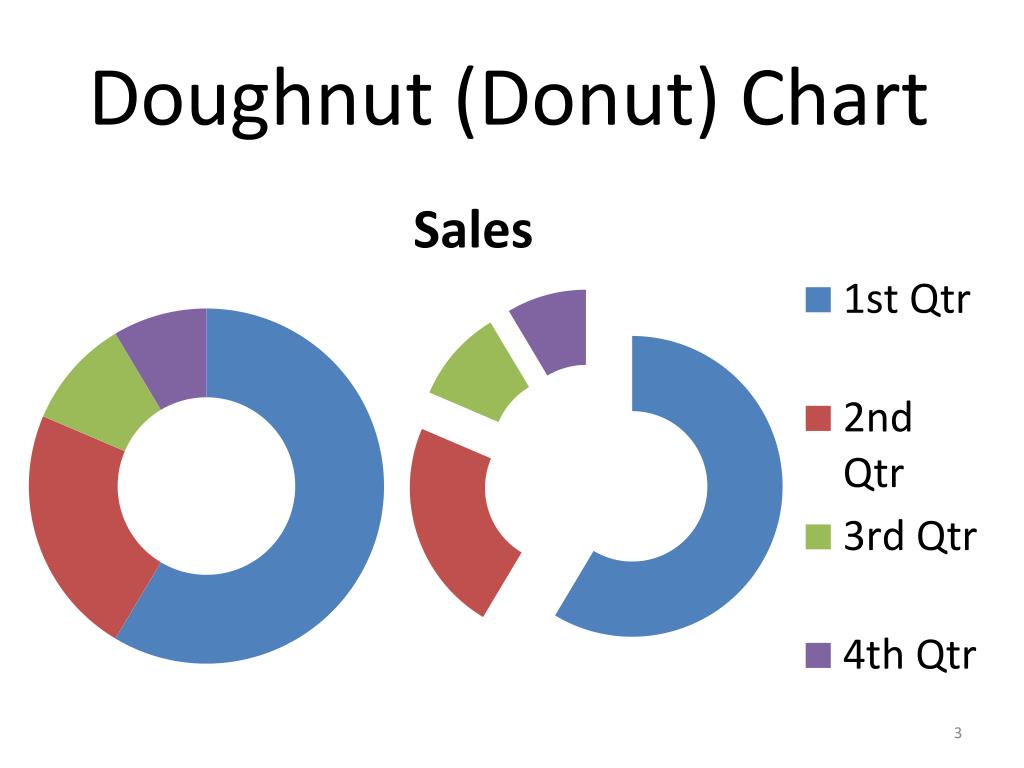
Pakar Slide Trainer Infografis & Visualisasi Data Pie Chart Vs

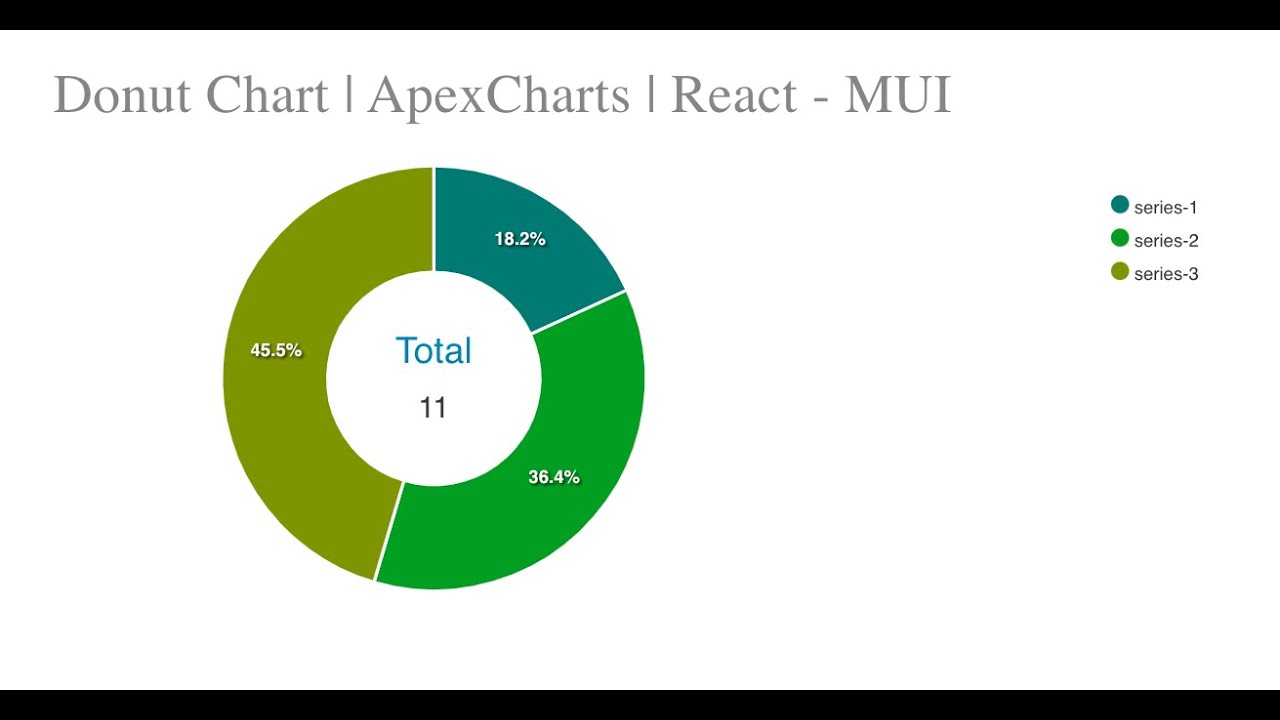
Donut Chart ApexCharts React MUI YouTube

example of a donut chart Donut chart, Music app design, Data

Multilevel Donut Chart Data Viz Project

Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

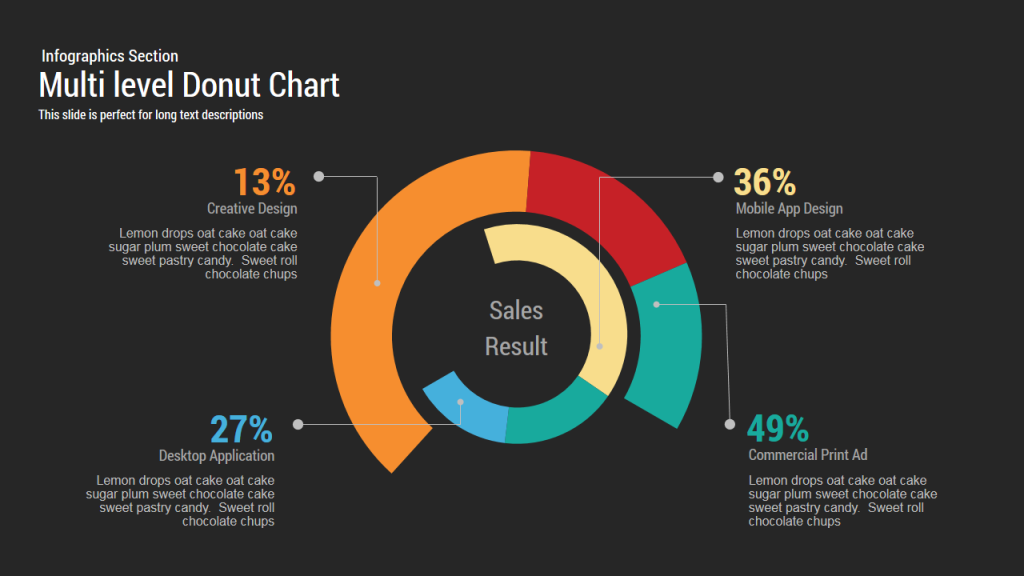
Multi level Donut Chart Powerpoint and Keynote template SlideBazaar

14 Best Donut Chart Ideas Donut Chart Chart Donuts vrogue.co

Double Donut Chart. Flat Ppie Chart with Percentages, Contrast Colors
A Fast And Extendable Library Of React Chart Components For Data Visualization.
This Page Explains How To Build A Donut Chart Using D3.Js And React.
Also Supports All Standard Props.
Web An Extendable Svg Donut Chart React Component.
Related Post:
