Pie Chart In D3 Js
Pie Chart In D3 Js - Smooth pie chart transitions with d3.js. Web welcome to the d3.js graph gallery: You can see many other examples in the pie chart section of the gallery. Web setting pie chart colors using d3.js. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Example with code (d3.js v4 and v6). It calculates the start angle and end angle for each wedge of the pie. Example with code (d3.js v4 and v6). D3.layout.pie() takes data and generates array of objects. I'm having issues setting pie slice colors using a. You can see many other examples in the pie chart section of the gallery. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Web welcome to the d3.js graph gallery: Web i made a pie chart using d3 js and i want to add labels to the every path. Web. In my previous article, we saw what is d3 and what are the different modules of it. It calculates the start angle and end angle for each wedge of the pie. Web how to build a pie chart with javascript and d3.js: Example with code (d3.js v4 and v6). Web using packages here is powered by esm.sh, which makes packages. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Well, you can do it just using js and canvas, create 3 separate layers and then create pie chart on each layer. The code and api links in these tutorials have been. Web i made a pie chart using d3 js and. A collection of simple charts made with d3.js. Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of. Web welcome to the d3.js graph gallery: Web a pie chart with a button so select input data in d3.js. In my previous article, we saw what is d3 and what are the different modules of it. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Example with code (d3.js v4 and v6). Asked 10 years, 3 months ago. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Web a pie chart with a button so select input. The basic structure of our component. Example with code (d3.js v4 and v6). Web using d3.js to create a very basic pie chart. Web setting pie chart colors using d3.js. Let’s update a pie chart in realtime with d3.js. Web i made a pie chart using d3 js and i want to add labels to the every path. Here let's check out how to create a pie or doughnut chart using d3. I have tried many ways but i couldn't draw pie charts in d3 where i have a data like: D3.js is a javascript library for manipulating documents. Well, you can do it just using js and canvas, create 3 separate layers and then create pie chart on each layer. From the most basic example to highly customized examples. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Web welcome to the d3.js graph gallery: Var data = [20,. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. The code and api links in these tutorials have been. I'm having issues setting pie slice colors using a. Web this post describes how to build a pie chart with d3.js and annotate each group with their name.. [{ a:some value, b:another value,. We’ve built a component you just need to add to your project,. Let’s make a pie chart with d3.js (this post) part 2: From the most basic example to highly customized examples. Example with code (d3.js v4 and v6). Smooth pie chart transitions with d3.js. The code and api links in these tutorials have been. Let’s make a pie chart with d3.js (this post) part 2: It's free, open source, and the source code for the website and. Web setting pie chart colors using d3.js. The basic structure of our component. Example with code (d3.js v4 and v6). D3.js is a javascript library for manipulating documents based on data. [{ a:some value, b:another value,. A collection of simple charts made with d3.js. Well, you can do it just using js and canvas, create 3 separate layers and then create pie chart on each layer. Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of. Web i made a pie chart using d3 js and i want to add labels to the every path. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. I have tried many ways but i couldn't draw pie charts in d3 where i have a data like: We’ve built a component you just need to add to your project,.
D3 Pie Chart Example Jsfiddle Learn Diagram

D3.js Charts Creation

javascript Multi level pie chart in d3 Stack Overflow

Creating a pie chart using Rough.js and D3.js

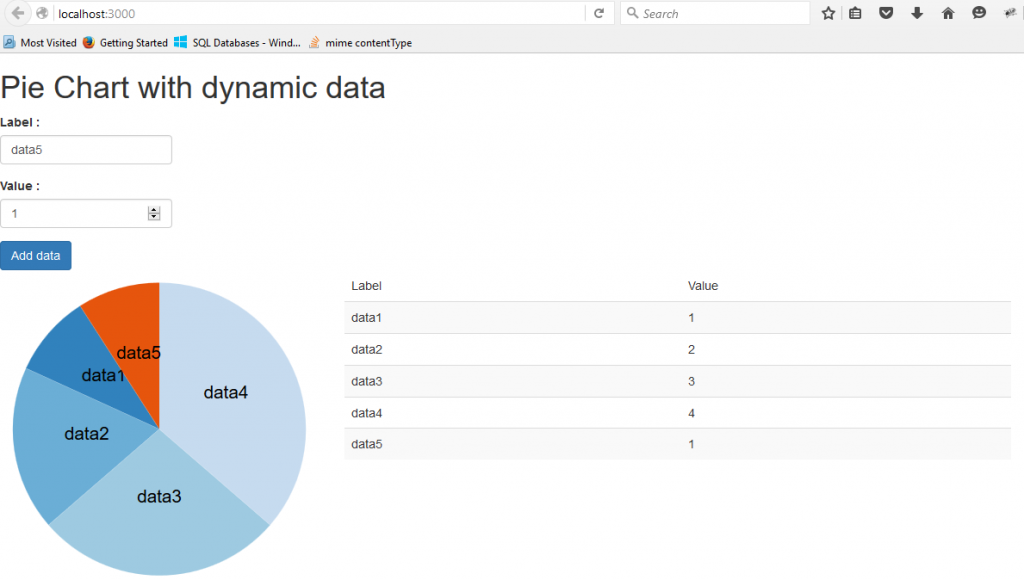
Create a Pie Chart with Dynamic Data Using D3.js & Angular 2 Palador

D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube

Pie Chart Using Chart Js Tutorials Responsive Chart H vrogue.co

D3 Multiple Pie Charts Chart Examples

D3 Pie Chart Example Codepen Learn Diagram

psd3 Javascript Pie Chart Library based on d3.js
From The Most Basic Example To Highly Customized Examples.
In My Previous Article, We Saw What Is D3 And What Are The Different Modules Of It.
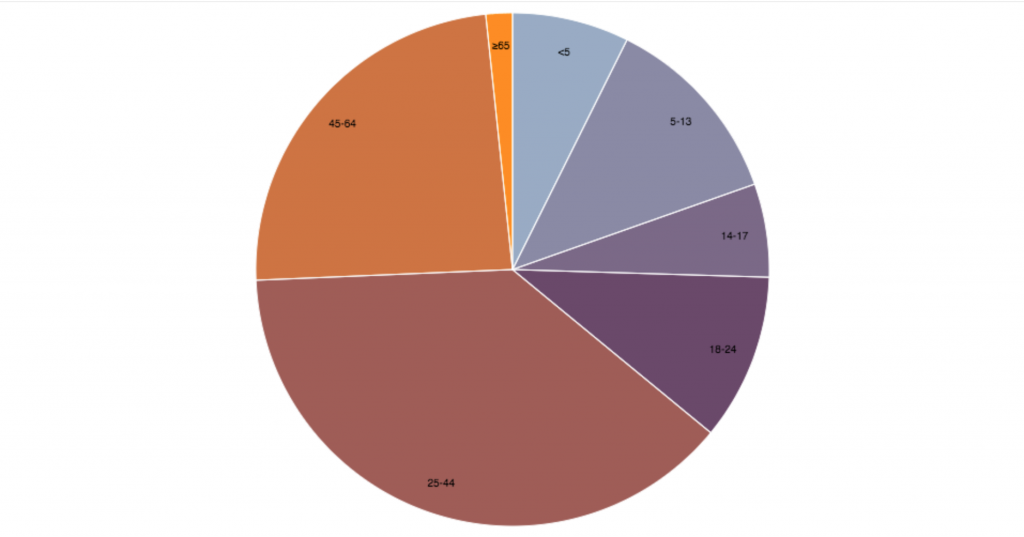
Web This Post Describes How To Build A Pie Chart With D3.Js And Annotate Each Group With Their Name.
Web Today, We Will Be Looking Into How To Create A Pie Chart Using React And D3.Js.
Related Post: