Pie Chart React Js
Pie Chart React Js - Also supports all standard props. Options={.} data={.} {.props} /> see full usage examples. Steps for creating react application and. Web learn how to create a react js pie chart object that you can easily integrate into your ui project applications. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. It depicts a special chart that uses “pie slices”, where each sector shows the relative sizes of data. Here is the list of features that we are covering by. To plot a pie chart, a series must have a data property containing an array of objects. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Also supports all standard props. To plot a pie chart, a series must have a data property containing an array of objects. Web in this tutorial, we walked through the process of creating a pie or doughnut chart in a react application using chart.js 3. It depicts a special chart that uses “pie slices”, where each sector shows the relative. React spectrum charts is built on the foundation of this research and best practices thanks to the. By following the steps outlined above, you've set up a basic react app, installed the necessary dependencies, and created a custom pie chart component. Also supports all standard props. Web i’ve recently been making charts with react and chart.js and thought i’d share. Options={.} data={.} {.props} /> see full usage examples. Then we will learn how we can pass data into these charts. Here is the list of features that we are covering by. To plot a pie chart, a series must have a data property containing an array of objects. By following the steps outlined above, you've set up a basic react. It depicts a special chart that uses “pie slices”, where each sector shows the relative sizes of data. To plot a pie chart, a series must have a data property containing an array of objects. Web pie and doughnut charts are probably the most commonly used charts. They can also have a. Web in this guide, we will explain how. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. To plot a. By following the steps outlined above, you've set up a basic react app, installed the necessary dependencies, and created a custom pie chart component. Those objects should contain a property value. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Web pie and doughnut charts are probably the most commonly. To plot a pie chart, a series must have a data property containing an array of objects. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. They can also have a. Web today, i will show you how to create many different variations of pie chart, donut chart in react. To plot a pie chart, a series must have a data property containing an array of objects. They are excellent at showing the relational proportions between data. They can also have a. Steps for creating react application and. Also supports all standard props. Web lightweight but versatile svg pie/donut charts for react. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Web pie and doughnut charts are probably the most commonly used charts. They can also have a. They are divided into segments, the arc of each segment shows. Web learn how to create a react js pie chart object that you can easily integrate into your ui project applications. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Then we will learn how we can pass data into these charts. A pie chart is. Web pie and doughnut charts are probably the most commonly used charts. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. I’ll show you some advanced formatting such as showing. Web today, i will show you how to create many different variations of pie chart, donut chart in react using d3.js library. By following the steps outlined above, you've set up a basic react app, installed the necessary dependencies, and created a custom pie chart component. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Pie charts express portions of a whole, using arcs or angles within a circle. Steps for creating react application and. Then we define the slices using a pie element with data property which will have the data of the dataset created and with data key property which is the property name with a value for the slices. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. To plot a pie chart, a series must have a data property containing an array of objects. Web lightweight but versatile svg pie/donut charts for react. Then we will learn how we can pass data into these charts. Those objects should contain a property value. Web in this tutorial, we walked through the process of creating a pie or doughnut chart in a react application using chart.js 3.
Guide To Create Charts In Reactjs Using Chart Js Spycoding Dzone Web

Pie Chart With Dynamic Data React using Apex Chart YouTube

How to Create Pie Chart with React Chart JS 2 YouTube
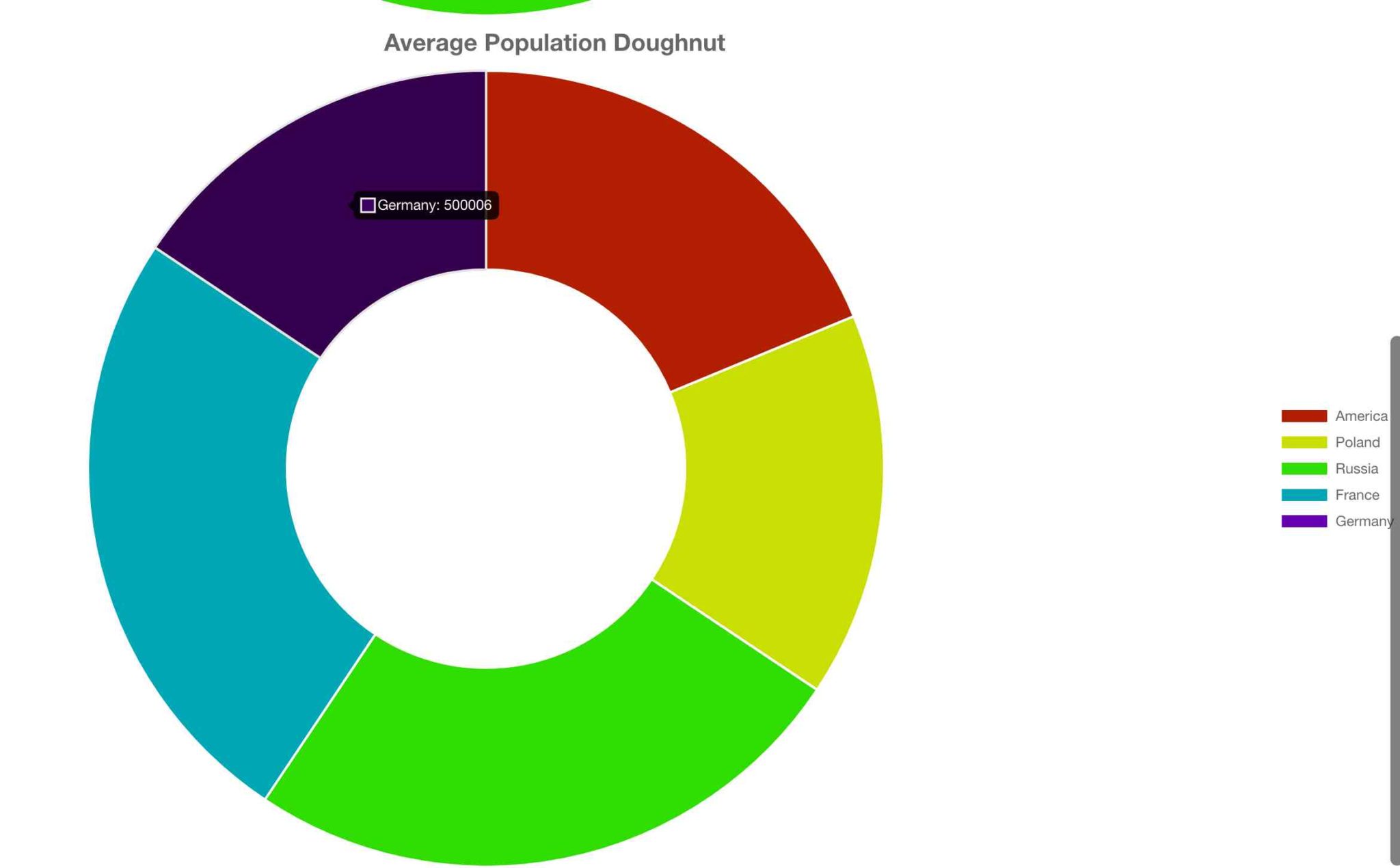
Custom pie and doughnut chart labels in Chart.js QuickChart

Top React Chart Libraries to Use in 2024

ReactJS pie charts Tutorial101

Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

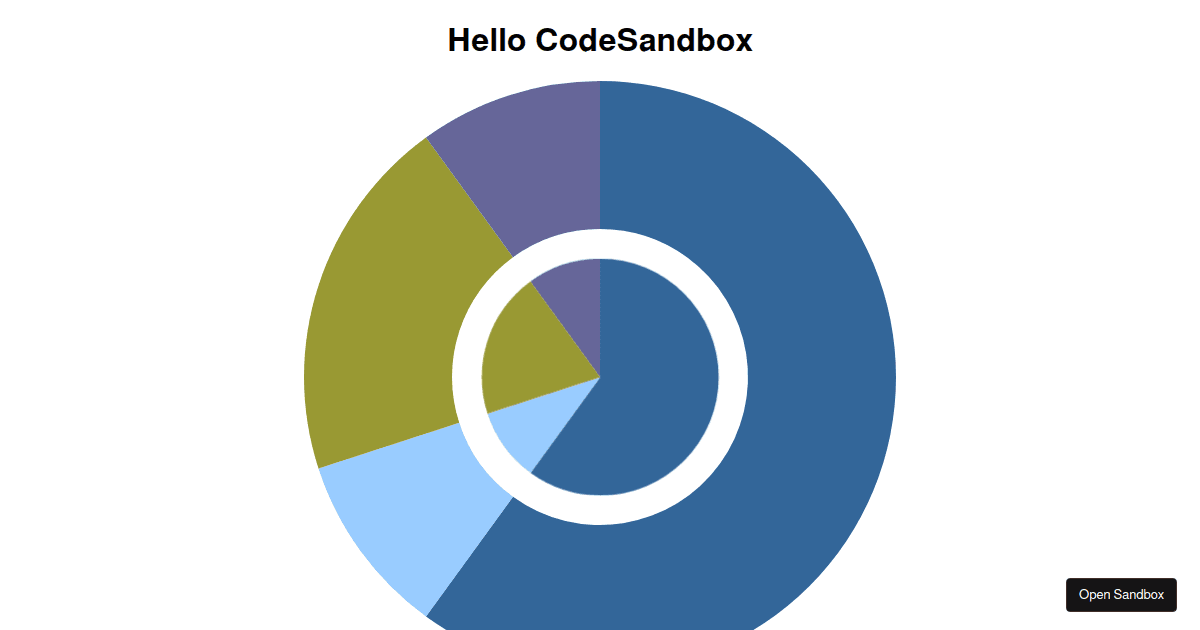
Reactchartjs2 Doughnut + pie chart Codesandbox

Pie Chart Using Chart js in React YouTube

Guide to create charts in Reactjs using chart.js spycoding
Web In This Guide, We Will Explain How To Create A Pie Chart Component In React Functional Component Using The Recharts And Bootstrap Modules.
They Can Also Have A.
Web To Create A Pie Chart Using Recharts, We Create A Dataset That Contains Actual Data.
It Depicts A Special Chart That Uses “Pie Slices”, Where Each Sector Shows The Relative Sizes Of Data.
Related Post: