Pie Chart Tailwind
Pie Chart Tailwind - 0 be the first to rate this component! Get started with line chart, line area chart, bar chart, pie chart, and many more. Web choose from line graphs, pie charts, bar graphs, and other types of data visualization. Web tailwind css charts and graphs. Don't forget to take a look at our stats, tables and workflows components. For our dashboard charts, we used the apexcharts library. This means that you don't need to initialize the component manually. 'simple pie chart made using tailwind css' Dive in and explore the many types of data visualization. Web use our tailwind css react charts to see all your data in multiple types of data visualization. A bar chart provides a way of showing data values represented as bars. Charts are graphical representations used to showcase and simplify complex data sets, making information more comprehensible and visually appealing. Web pie chart with chart.js and tailwind css. 'simple pie chart made using tailwind css' Dive in and explore the many types of data visualization. Visit our tailwind css chart component examples that you can add to your web project to create awesome web apps. Don't forget to take a look at our stats, tables and workflows components. Web pie chart with chart.js and tailwind css. Charts are graphical representations used to showcase and simplify complex data sets, making information more comprehensible and visually appealing.. 0 be the first to rate this component! This means that you don't need to initialize the component manually. First, we need a new solid project with typescript, tailwind and d3. Web tailwind css pie chart. For our dashboard charts, we used the apexcharts library. Web tailwind css pie chart. * umd autoinits are enabled by default. // <<strong>piechart width</strong>={400} height={400}> data={payments.payments} cx=50% cy=50%. Tailwind css recently launced their version 3. Visualize complex data in a snap. 'simple pie chart made using tailwind css' Simple pie chart made using tailwind css. It tells users how a certain thing varies under different conditions. Tailwind css recently launced their version 3. This approach involves using a clippath. Web tailwind css pie chart. Web tailwind css react charts. Following the solid docs, we'll just grab the typescript + tailwindcss template and then install d3 and the d3 types. Web use the chart and graph components from flowbite built with tailwind css and apexcharts to choose from line, area, bar, column, pie, and radial charts and customize them using. Web introduction to tailwind css with chart jsin this video we will explore how to use tailwind css with chart js. For our dashboard charts, we used the apexcharts library. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Responsive charts built with tailwind. My charts used to. Get started with line chart, line area chart, bar chart, pie chart, and many more. Web choose from line graphs, pie charts, bar graphs, and other types of data visualization. Responsive charts built with tailwind. Dive in and explore the many types of data visualization. Following the solid docs, we'll just grab the typescript + tailwindcss template and then install. Component is made with tailwind css v3. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Tailwind css recently launced their version 3. A bar chart provides a way of showing data values represented as bars. This means that you don't need to initialize the component manually. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. There’s only really one way you can ‘mask’ off the middle of the pie chart to reveal the background. Similar terms for this example is graph. Responsive charts built with tailwind. Simple pie chart made using tailwind css. First, we need a new solid project with typescript, tailwind and d3. Visualize complex data in a snap. There’s only really one way you can ‘mask’ off the middle of the pie chart to reveal the background. 'simple pie chart made using tailwind css' Dive in and explore the many types of data visualization. It tells users how a certain thing varies under different conditions. Web pie chart with chart.js and tailwind css. Responsive charts built with tailwind. Web tailwind css pie chart. Web tailwind css charts and graphs. Component is made with tailwind css v3. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Don't forget to take a look at our stats, tables and workflows components. Get started with line chart, line area chart, bar chart, pie chart, and many more. Web use the chart and graph components from flowbite built with tailwind css and apexcharts to choose from line, area, bar, column, pie, and radial charts and customize them using javascript. Responsive charts built with tailwind.GitHub Techsolutionstuff/HowToCreateTailwindCSSPieChart In

Opensource chart components built with Tailwind CSS, Flowbite and

vue3tailwindpiechart Codesandbox

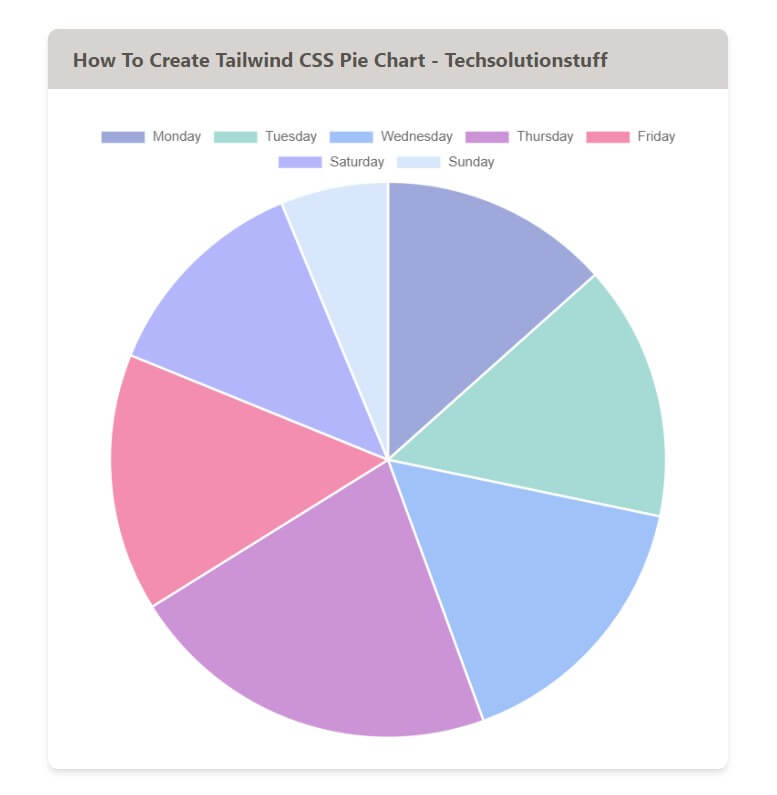
How To Create Tailwind CSS Pie Chart

Tailwind Graphs Components

vue3tailwindpiechart npm

Pie chart with chart.js and tailwind css Tailwind CSS Example

Tailwind CSS Charts and Graphs Free Examples & Tutorial

Tailwind Charts Components and Sections TailGrids

8 Tailwind Charts and Graphs
Use Responsive Charts Component With Helper Examples For Simple Chart, Line Chart, Bar Chart, Radar Chart, Pie Chart, Doughnut & More.
Web Introduction To Tailwind Css With Chart Jsin This Video We Will Explore How To Use Tailwind Css With Chart Js.
Web Tailwind Css Pie Chart.
Simple Pie Chart Made Using Tailwind Css.
Related Post: