Primefaces Chart Example
Primefaces Chart Example - Web i have p:barchart graph in my application similar to the second barchart on the showcase: Web i updated from primefaces 13 to primefaces 14.0.0. I downloaded the quickstart project and it works perfectly fine. Web fri jan 18, 2019 11:31 am. • rich set of components (htmleditor, dialog, autocomplete, charts and many more). Piechart is created with piechartmodel. See this widget in the javascript api docs. How to use of example codes for customizing primefaces chart ? Fri oct 30, 2009 1:47 pm. The element linechart maps a managed bean which contains the graph data in. Piechart is created with piechartmodel. Web primefaces user guide 1. Web hey guys can any one send some good examples to primefaces charts. The chart feature has been upgraded to use chart.js and i updated my code accordingly. Sample code for customizing jqplot chart is following : Web primefaces user guide 1. Since it did not work out of the box, i copied the example code from the. My code for chart options is below. Barchart is created with raw json or using an xdev model. Primefaces is an open source jsf component suite with various extensions. $(document).ready(function () { $.jqplot._notoimagebutton = true; Our first example includes a line chart. When a dataset data is clicked, information can be passed to a backing bean using itemselect ajax behavior. Barchart is created with raw json or using an xdev model. Introduction 1.1 what is primefaces? • rich set of components (htmleditor, dialog, autocomplete, charts and many more). Piechart is created with piechartmodel. It only works for legend: Barchart is created with raw json or using an xdev model. Our first example includes a line chart. For example i have generated a picture with the source below. Barchart is created with raw json or using an xdev model. • rich set of components (htmleditor, dialog, autocomplete, charts and many more). Tue aug 07, 2018 7:53 pm. Piechart is created with piechartmodel. The numbers are colored according to the lines and have a measuring unit. For example i have generated a picture with the source below. I downloaded the quickstart project and it works perfectly fine. Web fri jan 18, 2019 11:31 am. <<strong>p</strong>:chart type = pie model = #{bean.model} /> public class bean { private piechartmodel model ; Web sun mar 17, 2019 4:25 pm. Tue aug 07, 2018 7:53 pm. Web fri jan 18, 2019 11:31 am. Web primefaces user guide 1. Web i'm beginning with jsf/primefaces and i'm stuck with the line chart example which is not showing, i've tried with the piechart example and it is rendering correctly, but with line chart, it just shows. When a dataset data is clicked, information can be passed to a backing bean using itemselect ajax behavior. I expect show a pie chart like: It only works for legend: Web i'm beginning with jsf/primefaces and i'm stuck with the line chart example which is not showing, i've tried with the piechart example and it is rendering correctly, but with. The numbers are colored according to the lines and have a measuring unit. Web i'm entirely new to primeng, angular2, and html. Web i have p:barchart graph in my application similar to the second barchart on the showcase: I downloaded the quickstart project and it works perfectly fine. My code for chart options is below. The client side api to display a line chart is pretty simple: However, i can seem to figure out how to build a line chart. Tue aug 07, 2018 7:53 pm. Introduction 1.1 what is primefaces? Title=horizontal bar chart orientation=horizontal min=0 max=200/>. Web on jqplot's site exist example of customizing jqplot chart. Web each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. It only works for legend: Web i have p:barchart graph in my application similar to the second barchart on the showcase: My code for chart options is below. The client side api to display a line chart is pretty simple: Hi, welcome to primefaces community. Web i updated from primefaces 13 to primefaces 14.0.0. However, i can seem to figure out how to build a line chart. Introduction 1.1 what is primefaces? The element linechart maps a managed bean which contains the graph data in. Primefaces is an open source jsf component suite with various extensions. Web primefaces user guide 1. Our first example includes a line chart. I have a doughnut chart from chartjs of primeng and i want show his label inside arc of it, as percentage. Web i'm entirely new to primeng, angular2, and html.
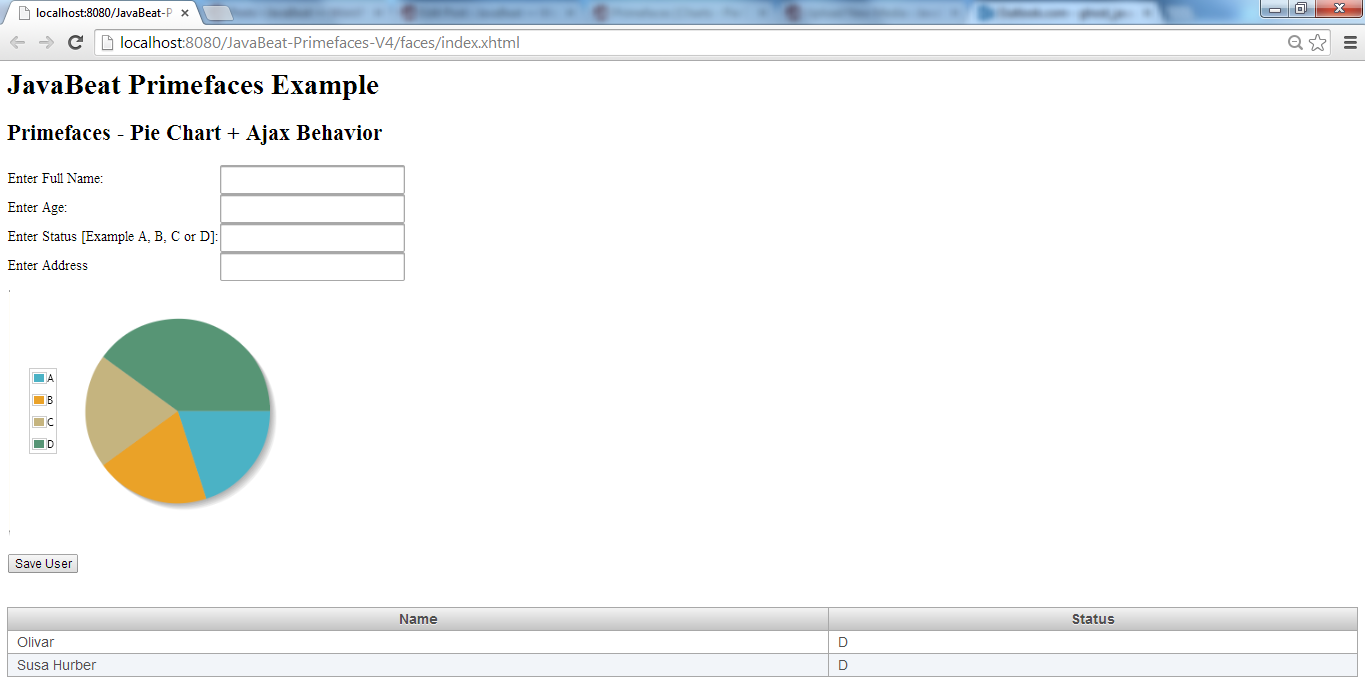
jsf Primefaces Pie chart legend overflows graph area Stack Overflow

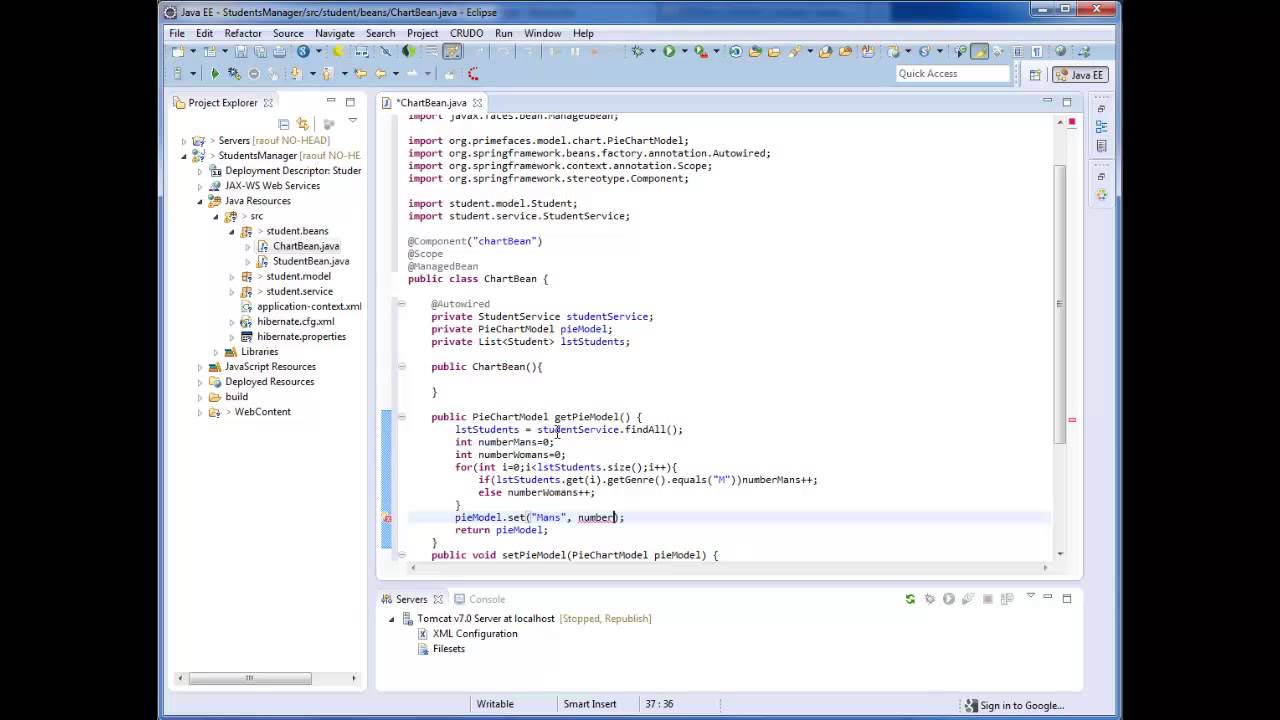
Tutorial 4 primefaces chart example YouTube

jsf Primefaces Pie chart legend overflows graph area Stack Overflow

PrimeFaces JSF Tutorial Bar Chart in PrimeFaces using Netbeans IDE

PrimeFaces export chart as picture iTecNote

Primefaces bar chart tooltip Stack Overflow

Primefaces Chart Example Creating A Bar Chart Primefaces Beginners Guide

GitHub hatemalimam/ExportChartsToPDF An example of PrimeFaces Charts

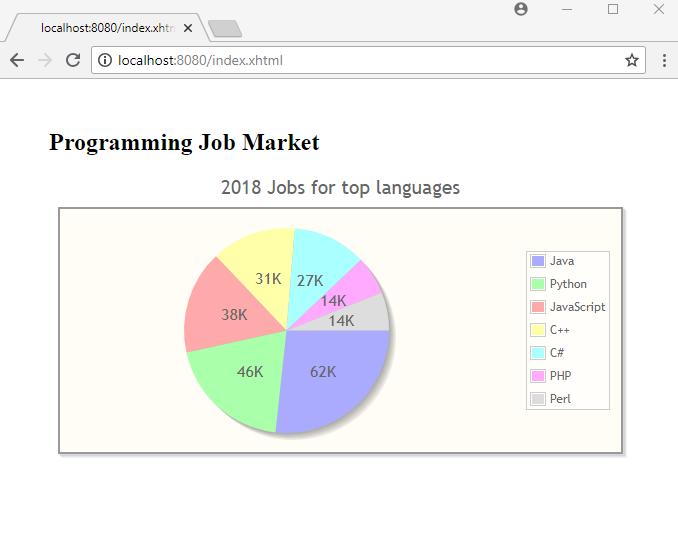
Primefaces Pie Chart Example

Primefaces Chart Example Creating A Bar Chart Primefaces Beginners Guide
$(Document).Ready(Function () { $.Jqplot._Notoimagebutton = True;
Fri Oct 30, 2009 1:47 Pm.
The Chart Feature Has Been Upgraded To Use Chart.js And I Updated My Code Accordingly.
Web Hey Guys Can Any One Send Some Good Examples To Primefaces Charts.
Related Post: