React Bar Chart
React Bar Chart - React table, react query, react form. In this section, we’ll walk you through the process of designing a react component to render the bar chart, importing and. Install this library with peer. Basic bar chart with multiple series. To follow along, you’ll need a basic understanding of the react framework. Web ui5 web components for react also comes with a chart library. Line, bar, bubble, & area charts. Web quickly build your charts with decoupled, reusable react components. Web learn how to make a simple bar chart with react and svg without using any external charting libraries. Web api reference docs for the react barlabel component. Click any example below to run it instantly or find. Bar charts series should contain a data property containing an array of. React table, react query, react form. Material design horizontal bar chart. Web bar | react google charts. Click any example below to run it instantly or find. Web react bar chart component. Bar charts express quantities through a bar's length, using a common baseline. Built on top of svg elements with a lightweight dependency on d3 submodules. Web bar | react google charts. In this section, we’ll walk you through the process of designing a react component to render the bar chart, importing and. Built on top of svg elements with a lightweight dependency on d3 submodules. Web react bar chart is the most common chart type that is used to compare different categories of data like frequency, count, total, or average displayed. Material design horizontal bar chart. Learn about the props, css, and other apis of. Web react bar chart is the most common chart type that is used to compare different categories of data like frequency, count, total, or average displayed in horizontal. We start by importing chart and line from. Creating a chart.js line chart. Learn about the props, css, and other apis of. Web creating a chart.js bar chart. Stacked bar chart with multiple series. Creating a chart.js line chart. A bar chart or bar graph is a chart that presents grouped data with rectangular bars with lengths proportional to the values that they. Basic bar chart with multiple series. Also you will learn how. Web approach to implement barchart: Web api reference docs for the react barlabel component. Web bar | react google charts. In this section, we’ll walk you through the process of designing a react component to render the bar chart, importing and. Follow the steps to create the data, the components and the. Options={.} data={.} {.props} /> see full usage examples. Web bar chart | react google charts. Bar charts series should contain a data property containing an array of. Web react bar chart is the most common chart type that is used to compare different categories of data like frequency, count, total, or average displayed in horizontal. Web bar | react google charts. In this section, we’ll walk you through the process of designing a react component to render the bar chart, importing and. Web api reference docs for. Web simple, immersive and interactive charts for react. Bar charts series should contain a data property containing an array of. In this section, we’ll walk you through the process of designing a react component to render the bar chart, importing and. A bar chart or bar graph is a chart that presents grouped data with rectangular bars with lengths proportional. Built on top of svg elements with a lightweight dependency on d3 submodules. We start by importing chart and line from. Web for example, let’s say that you would like a bar chart that plots the number of users (users in your data) by operating system (operatingsystem in your data). Web bar | react google charts. Web creating a chart.js. Creating line chart with chart.js. Stacked bar chart with multiple series. Install this library with peer. Web approach to implement barchart: Web designing the bar chart component: Creating a bar chart in react: Options={.} data={.} {.props} /> see full usage examples. Line, bar, bubble, & area charts. Creating a chart.js line chart. Also you will learn how. We start by importing chart and line from. Supports chart.js v4 (read below) and chart.js v3 (see this guide ). In this tutorial, you will integrate two chart types and add data to them. Web learn how to make a simple bar chart with react and svg without using any external charting libraries. Web react components for chart.js, the most popular charting library. Web bar | react google charts.
Bar Graph In React Js Learn Diagram

Create a responsive bar chart in react.js with no chart libraries

javascript React ChartJS Scale Bar Chart Vertically With More

stacked bar chart d3 react The AI Search Engine You Control AI Chat

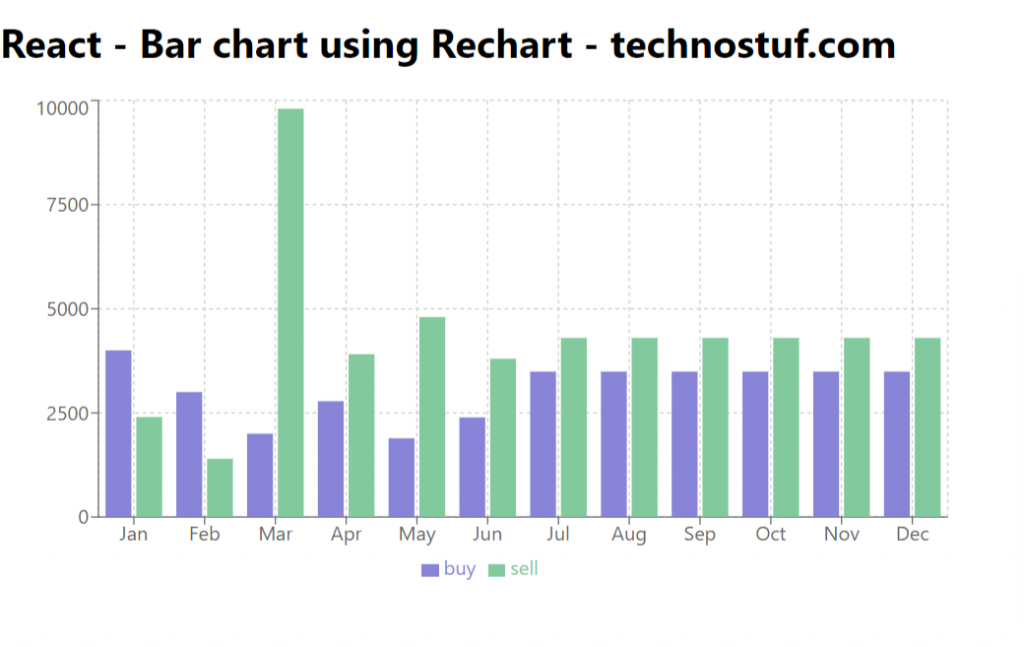
Bar chart using Recharts in ReactJS

Bar Graph In React Js Learn Diagram

Spectacular React Chart Time Series Scatter Plot Excel X And Y Axis

React Native Bar Chart Chart Examples Vrogue
Stacked bar chart in react js KalenKalibo

ReactNative Bar chart Customized Stack Overflow
Follow The Steps To Create The Data, The Components And The.
Web Ui5 Web Components For React Also Comes With A Chart Library.
Basic Bar Chart With Multiple Series.
Web Bar Chart | React Google Charts.
Related Post:
