React Gauge Chart
React Gauge Chart - You bring the styles, we bring the math that powers your chart! Why use react spectrum charts? The react circular gauge is a component for visualizing numeric values on a circular scale with features like multiple axes and rounded corners. Radial bar gauges, circular scale gauges, and linear. A react hook to help you create. See various examples of radial bar charts, circle charts, and custom. Web react gauge chart demo. Web 26 rows react component for displaying a gauge chart, using d3.js. Web react gauge component demo. Implement gauge chart in react. Web learn how to use react gauge charts to display numeric values within a given range. Our library includes three gauge types: Install this library with peer. You bring the styles, we bring the math that powers your chart! The react circular gauge is a component for visualizing numeric values on a circular scale with features like multiple axes and. Supports chart.js v4 (read below) and chart.js v3 (see this guide ). Mattrothenberg added 2 years ago. React component for displaying a gauge chart, using d3.js. Web to solve these challenges, we built react spectrum charts. This component features custom min/max values, ticks, and tooltips,. See how to create gauges for battery, weather,. For gauge chart we will be using. Web react advanced gauge chart demo. Web learn how to create and customize gauge charts with react and mui x charts. Web react gauge chart demo. Web devextreme react gauge controls help you visualize data and create dashboards. See how to create gauges for battery, weather,. A react hook to help you create. Web react gauge component demo. Web learn how to use react gauge charts to display numeric values within a given range. Web react gauge component demo. Learn about the ignite ui. Mattrothenberg added 2 years ago. Install this library with peer. See examples, props, classes, and accessibility features for gauge components. See live examples, api documentation and. The primary focus of react spectrum charts is a clean and. See examples, props, classes, and accessibility features for gauge components. See how to create gauges for battery, weather,. Implement gauge chart in react. Web react gauge chart demo. Web to solve these challenges, we built react spectrum charts. Our library includes three gauge types: The react circular gauge is a component for visualizing numeric values on a circular scale with features like multiple axes and rounded corners. Enhance your projects with this react gauge chart built with d3 library. Install this library with peer. Web 26 rows react component for displaying a gauge chart, using d3.js. Enhance your projects with this react gauge chart built with d3 library. Our library includes three gauge types: React component for displaying a gauge chart, using d3.js. Our library includes three gauge types: See examples, props, classes, and accessibility features for gauge components. Web learn how to use react gauge charts to display numeric values within a given range. Enhance your projects with this react gauge chart built with d3 library. Learn about the ignite ui. Web 26 rows react component for displaying a gauge chart, using d3.js. React component for displaying a gauge chart, using d3.js. Supports chart.js v4 (read below) and chart.js v3 (see this guide ). The primary focus of react spectrum charts is a clean and. For gauge chart we will be using. Web 26 rows react component for displaying a gauge chart, using d3.js. Web use infragistics' react radial gauge control to create engaging data visualizations and dashboards and show off kpis with rich style and interactivity. Radial bar gauges, circular scale gauges, and linear. Web learn how to use react gauge charts to display numeric values within a given range. Install this library with peer. Our library includes three gauge types: Web react gauge chart demo. Web in your react project, import the usegauge hook and invoke it with the following parameters. Implement gauge chart in react. Web react components for chart.js, the most popular charting library. In this guide, you will learn how to create a guage chart or speedometer chart with a needle to point a value. Web learn how to create react gauges for your dashboards using apexcharts.js, a powerful charting library. See examples, props, classes, and accessibility features for gauge components. The primary focus of react spectrum charts is a clean and. Web to solve these challenges, we built react spectrum charts. Enhance your projects with this react gauge chart built with d3 library.
reactgaugeultimate npm

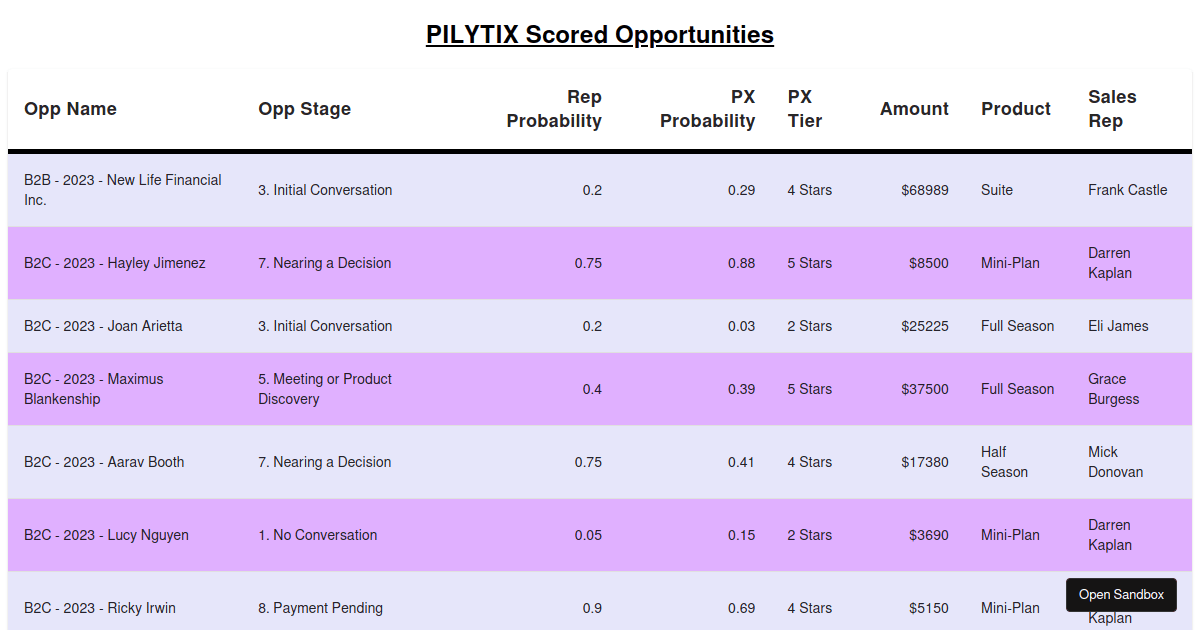
reactgaugechart examples CodeSandbox
GitHub Martin36/reactgaugechart React component for displaying a

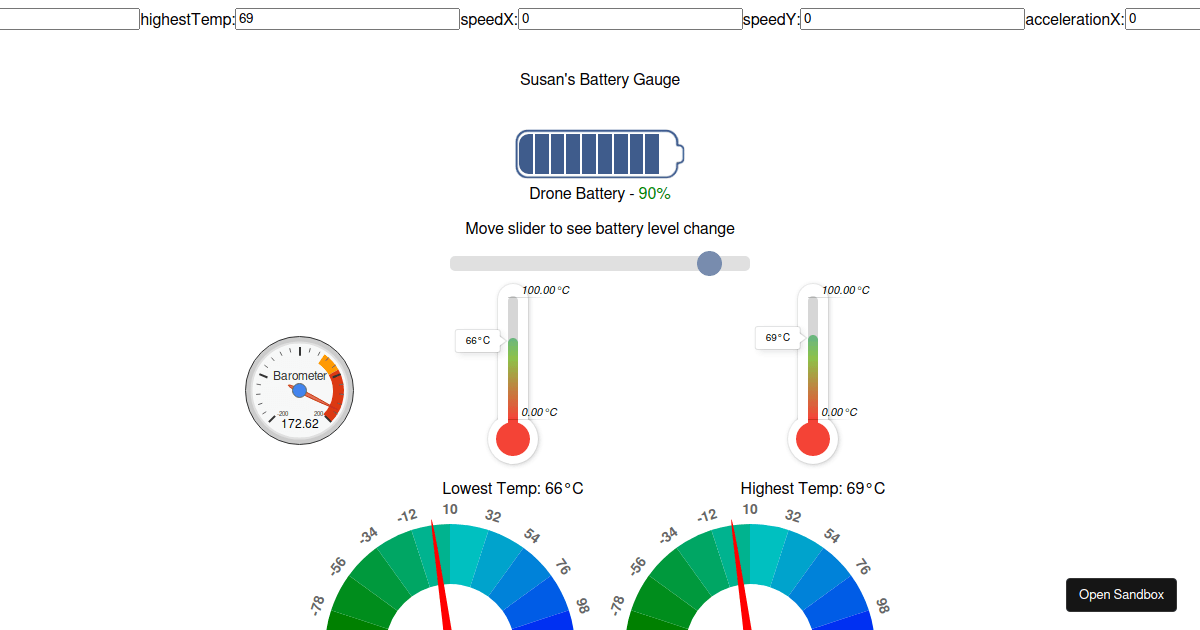
reactgaugechart examples CodeSandbox

reactgaugechart examples CodeSandbox
reactgaugechart Bundlephobia

How to Create Gauge Chart in React Chart JS 2 YouTube

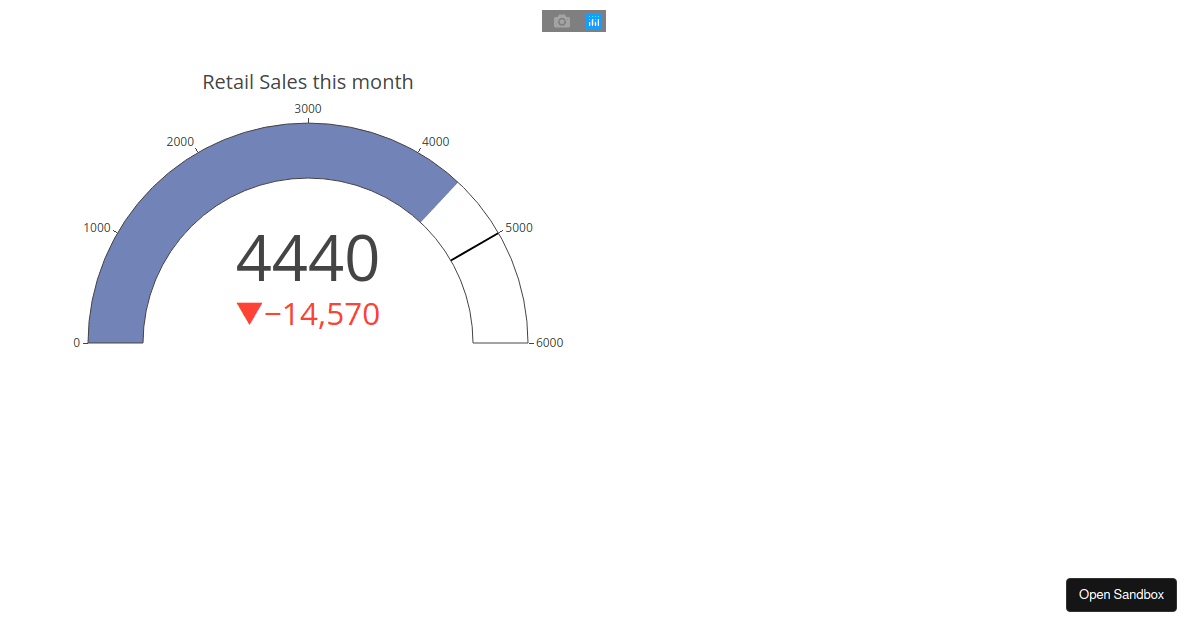
React plot.ly Gauge Chart Codesandbox

A headless React hook for building beautiful gauge charts

The Complete Guide to Understanding React Gauge Charts
You Bring The Styles, We Bring The Math That Powers Your Chart!
Learn How To Use It With Examples, Api Props And Demo Link.
Mattrothenberg Added 2 Years Ago.
See How To Create Gauges For Battery, Weather,.
Related Post: