React Google Charts
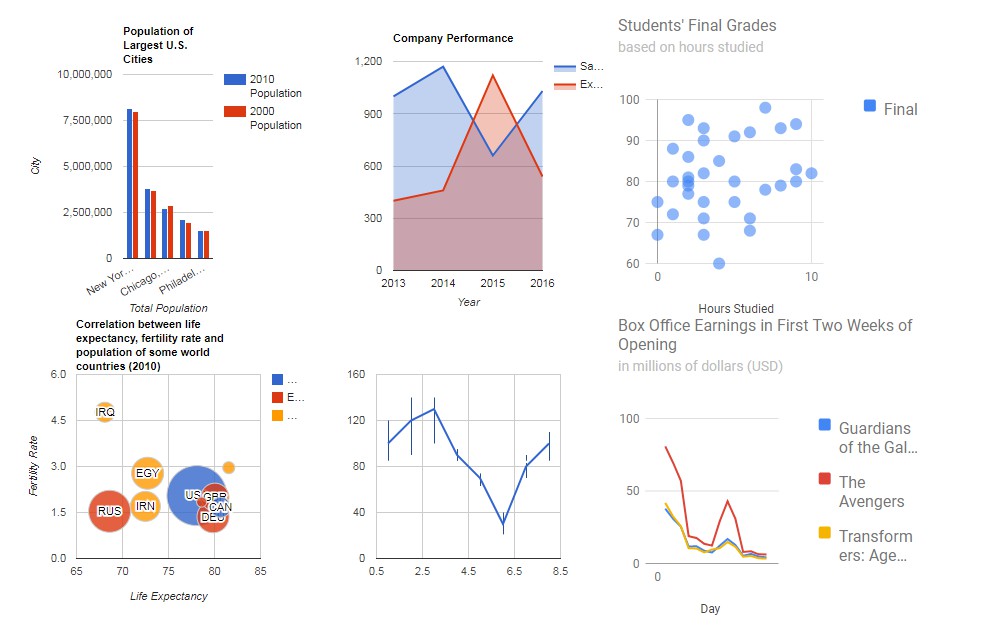
React Google Charts - Click on the folder next to the doc’s tittle. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. It shows how to create interactive charts in javascript with google charts library. } };var img_p = document.getelementbyid('id_p'); Web 29 rows react google charts is a library that provides typed components for google charts visualization and charts api. Web react google charts is a library that lets you create and customize charts with react. Click any example below to run it. Web react google charts is a thin, typed, react wrapper for google charts. See how to load, draw and customize. It provides docs, examples, and installation instructions for various chart types and options. It provides docs, examples, and installation instructions for various chart types and options. Web react google charts is a library that lets you create and customize charts with react. See how to load, draw and customize. Here are 26 public repositories matching this topic. It shows how to create interactive charts in javascript with google charts library. It provides docs, examples, and installation instructions for various chart types and options. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Follow the tutorial to create different types of charts,. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); In our examples, we create a scatter chart, a line chart, and a pie chart. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. Click on the folder next to the doc’s tittle. Learn how to install, import, and use it with live examples and a tutorial. } };var img_p = document.getelementbyid('id_p'); It shows how to create interactive charts in javascript. Follow the tutorial to create different types of charts,. Click any example below to run it. Web react google charts is a library that lets you create and customize charts with react. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Here are 26 public repositories matching this topic. Learn how to install, import, and use it with live examples and a tutorial. Charttype={.} options={.} data={.} {.props} />. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Web using google charts for react data visualization. Follow the steps to set up a project, install the. } };var img_p = document.getelementbyid('id_p'); Web using google charts for react data visualization. Web react google charts is a library that lets you create and customize charts with react. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. It shows how to create interactive charts in javascript with google charts library. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); It provides docs, examples, and installation instructions for various chart types and options. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. } };var img_p = document.getelementbyid('id_p'); Web react google charts is a thin, typed, react wrapper for google. } };var img_p = document.getelementbyid('id_p'); Web react google charts is a thin, typed, react wrapper for google charts. Web 29 rows react google charts is a library that provides typed components for google charts visualization and charts api. See how to load, draw and customize. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Web using google charts for react data visualization. It shows how to create interactive charts in javascript with google charts library. } };var img_p = document.getelementbyid('id_p'); To truly understand data, try using charts and other types of data visualization instead of raw. Learn how to create engaging, reusable data visualizations with react and google charts, a free, modern, and efficient. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); To truly understand data, try using charts and other types of data visualization instead of raw. Web react google charts is a thin, typed, react wrapper for google charts. } };var img_p = document.getelementbyid('id_p'); Click any example below to run it. Learn how to install, import, and use it with live examples and a tutorial. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Learn how to install, use, and customize various. Learn how to create engaging, reusable data visualizations with react and google charts, a free, modern, and efficient javascript charting service. Click on the folder next to the doc’s tittle. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. Charttype={.} options={.} data={.} {.props} />. See how to load, draw and customize. Web react google charts is a library that lets you create and customize charts with react. Here are 26 public repositories matching this topic. Follow the steps to set up a project, install the. It shows how to create interactive charts in javascript with google charts library. Web react google charts is a thin, typed, react wrapper for google charts. Follow the tutorial to create different types of charts,. In our examples, we create a scatter chart, a line chart, and a pie chart.
React Js Google Column Chart Example Tuts Make

Reactgooglecharts Sankey Learn Diagram

How to use Google Charts with React LogRocket Blog

How to use Google Charts with React for dynamic data visualization

reactgooglechartexample Codesandbox

React Js Google Stacked Bar Chart Tutorial Tuts Make

Gráficos con React Google Charts

Using Google Charts for React Data Visualization

Cube + ReactGoogleCharts Basic Example Codesandbox

React Google Charts Calendar, Gantt, Geo, Wordtree React Tutorial
To Truly Understand Data, Try Using Charts And Other Types Of Data Visualization Instead Of Raw.
Click Any Example Below To Run It.
Web Using Google Charts For React Data Visualization.
} };Var Img_P = Document.getelementbyid('Id_P');
Related Post: