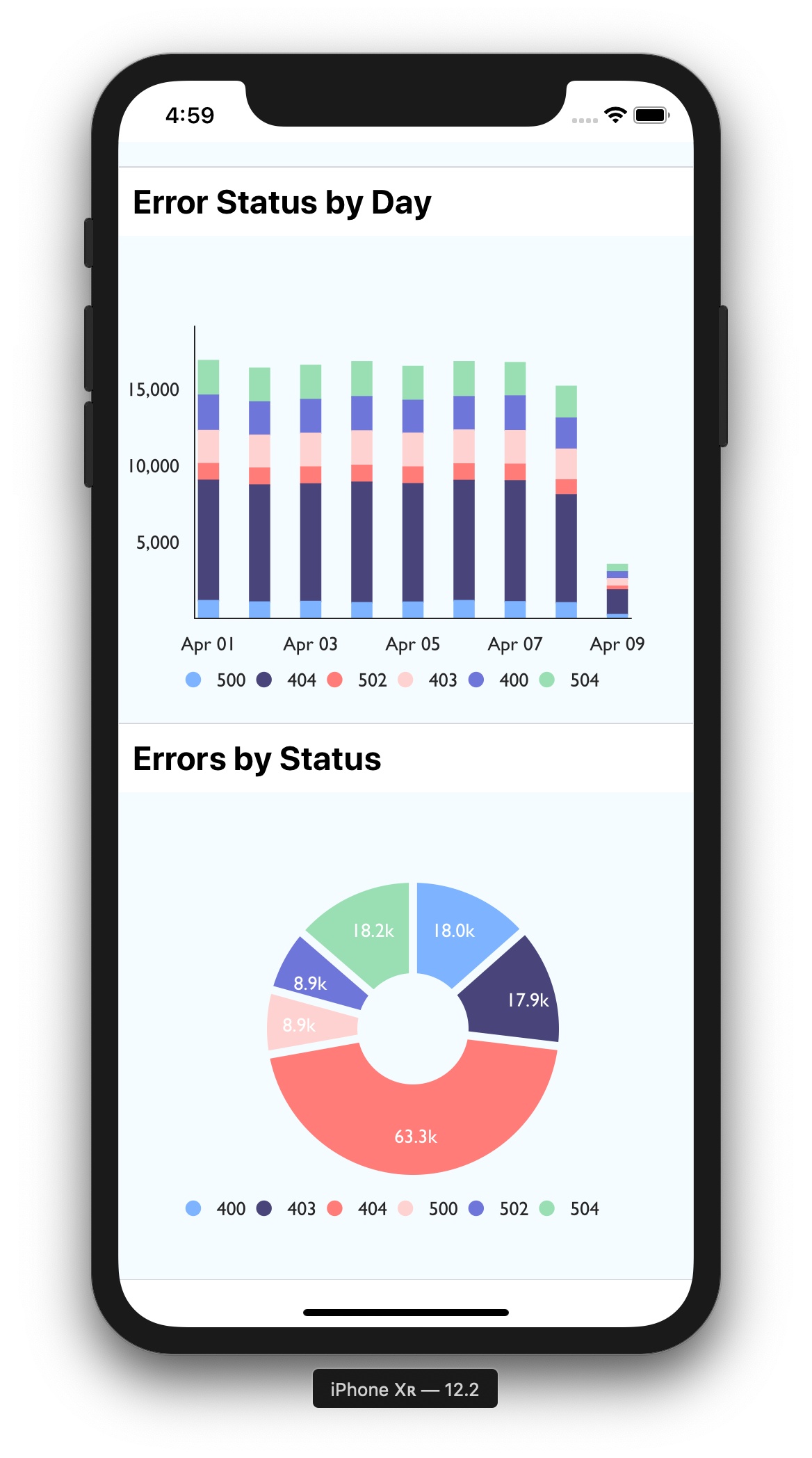
React Native Chart Kit
React Native Chart Kit - Web in this article, we will explore seven best chart libraries for react native. Import { linechart, barchart, piechart, progresschart, contributiongraph, stackedbarchart. Web react native chart kit the main approach is to utilize react native’s native view components to create the basic structure and layout of the charts, such as view, text, etc. Web installing react native charts kit. Whether you are looking to display simple line charts, intricate pie charts, or interactive bar graphs, these. Web installing react native charts kit: Asked 4 years, 2 months ago. Charts are beautiful visual components, that highly boost the. Run the below command on terminal or cmd for installation. Decorator but i didn't found any example ; Web react native chart kit. You can do so by using npm or yarn. Line chart, bezier line chart, progress ring, bar chart, pie chart, contribution graph (heatmap) Use with es6 syntax to import components. Web installing react native charts kit. Web react native chart kit documentation. Modified 3 years, 7 months ago. Whether you are looking to display simple line charts, intricate pie charts, or interactive bar graphs, these. With the help of the chart/graph, one. Run the below command on terminal or cmd for installation. With the help of the chart/graph, one. You can do so by using npm or yarn. Web learn how react native chart kit helps you visualize data through a finance tracking app featuring pie charts, bar charts, and line graphs. Web react native chart kit helps you create line chart, bezier line chart, progress ring, bar chart, pie chart, contribution. Then we will explore the different kinds of charts available and some of the customization. Use with es6 syntax to import components. Web installing react native charts kit: Import { linechart, barchart, piechart, progresschart, contributiongraph, stackedbarchart. Web 📊react native chart kit: Run the below command on terminal or cmd for installation. Web 📊react native chart kit: Web in this article, we will explore seven best chart libraries for react native. Asked 4 years, 2 months ago. Use with es6 syntax to import components. In this blog, we will explore some of these. Web installing react native charts kit. Use with es6 syntax to import components. Note for ios users (if having any issue while running). Whether you are looking to display simple line charts, intricate pie charts, or interactive bar graphs, these. Importing charts components into react native. Charts are beautiful visual components, that highly boost the. In this blog, we will explore some of these. With the help of the chart/graph, one. Web installing react native charts kit: Web in this article, we will explore seven best chart libraries for react native. Web react native chart kit documentation. Charts are beautiful visual components, that highly boost the. Asked 4 years, 2 months ago. With the help of the chart/graph, one. Import { linechart, barchart, piechart, progresschart, contributiongraph, stackedbarchart. Web in this post, we will explore a range of react native chart/graph libraries and evaluate them based on the criteria mentioned above to determine which ones are most suitable for specific requirements. Use with es6 syntax to import components. Importing charts components into react native. Line chart, bezier line chart, progress. Web 📊react native chart kit: Importing charts components into react native. Web react native chart kit documentation. Web react native chart kit documentation. Web react native chart kit documentation. Decorator but i didn't found any example ; Use with es6 syntax to import components. Asked 4 years, 2 months ago. Web in this post, we will explore a range of react native chart/graph libraries and evaluate them based on the criteria mentioned above to determine which ones are most suitable for specific requirements. Create a react native project and install all the required dependencies. Web react native chart kit helps you create line chart, bezier line chart, progress ring, bar chart, pie chart, contribution graph (heatmap), etc. Use with es6 syntax to import components. Web react native chart kit documentation. Web react native chart kit. Whether you are looking to display simple line charts, intricate pie charts, or interactive bar graphs, these. Note for ios users (if having any issue while running). Use with es6 syntax to import components. Importing charts components into react native. With the help of the chart/graph, one. Web learn how react native chart kit helps you visualize data through a finance tracking app featuring pie charts, bar charts, and line graphs. Web in this article, we will explore seven best chart libraries for react native.
Top 12 React Native Chart Libraries in 2020

The top 8 React Native chart libraries for 2021 LogRocket Blog

reactnativeioscharts npm Package Security Analysis Socket
Data Viz Tutorial React Native Charts With Cube.js and Victory LaptrinhX

Learn How to Implement Beautiful React Native Charts Instamobile

Top 10 React Native Chart Libraries in 2020 LaptrinhX

React Native Chart Kit Just a Variable; YouTube

React Native Chart Kit Reactscript

React Native Chart Kit Line Chart Example

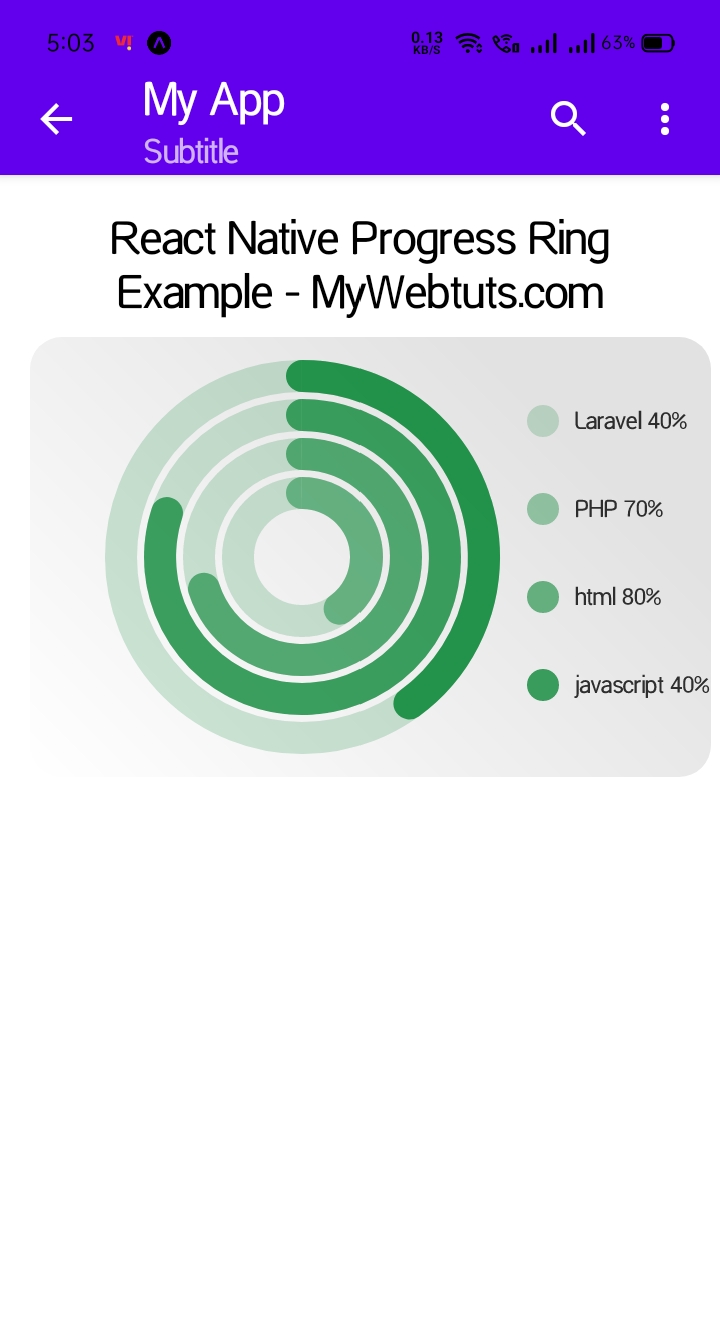
React Native Chart Kit Progress Ring Example
Web Installing React Native Charts Kit:
Web React Native Chart Kit Documentation.
Web Thankfully, React Native Chart Kit Offers A Wide Range Of Customization Options That Can Solve Common Problems And Elevate The User Experience.
Charts/Graphs Are The Easiest And Efficient Way To Showcase Any Data.
Related Post: