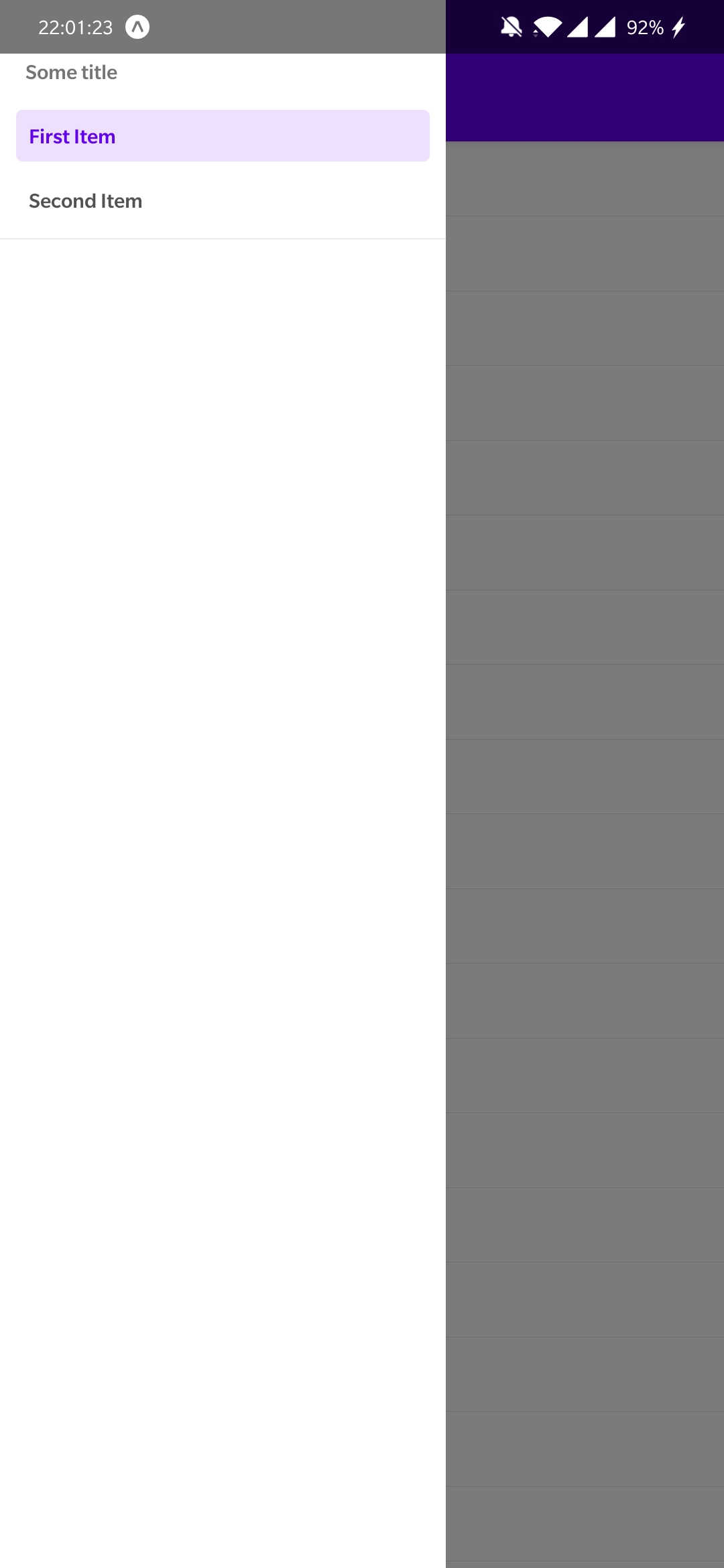
React-Native-Paper Drawer
React-Native-Paper Drawer - To use drawer navigator you'll need to install some extra dependencies. To use a drawer navigation, you'll need to install to following. #react native #react navigation #eazy2code. Before continuing, first install and configure. Take a look at where things start to Usage import * as react from 'react' ; Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. It provides you to manage the number of app options in a very easy manner. Web drawer learn how to use the drawer layout in expo router. Web glendale class schedule glendale trial times mon: Now create a project by the following command. Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Web react native navigation drawer is a very popular component in app development. Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Usage import * as react from 'react' ; Great for food and pantry. I have the code on snack, if someone can please help me i will really. Now create a project by the following command. To use drawer navigator you'll need to install some extra dependencies. Web code of drawer navigation. If you are using expo: Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Web i need some help regarding nesting a drawer navigator inside the current stack navigation. To use drawer navigator you'll need to install some extra dependencies. Web glendale class schedule glendale trial times mon: This is an introduction of my incoming new series where we build an instagram clone using. Take a look at where things start to Web react native navigation drawer is a very popular component in app development. Usage import * as react from 'react'; Web drawer learn how to use the drawer layout in expo router. Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Usage import * as react from 'react'; Usage import * as react from 'react' ; Web code of drawer navigation. #react native #react navigation #eazy2code. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web create a new project. Web code of drawer navigation. Before continuing, first install and configure. If you are using expo: Web a component used to show an action item with an icon and a label in a navigation drawer. Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Now create a project by the following command. If you are using expo: Web glendale class schedule glendale trial times mon: Web code of drawer navigation. Web glendale class schedule glendale trial times mon: This is an introduction of my incoming new series where we build an instagram clone using. If you are using expo: Usage import * as react from 'react' ; Usage import * as react from 'react' ; Now create a project by the following command. Web try the original slidingsusan drawer unit. Before continuing, first install and configure. Usage import * as react from 'react'; Web a component used to show an action item with an icon and a label in a navigation drawer. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web a component used to show an action item with an icon and a label in a navigation drawer. Take a. Web create a new project. Usage import * as react from 'react' ; Take a look at where things start to Great for food and pantry. #react native #react navigation #eazy2code. Web glendale class schedule glendale trial times mon: Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Web react native navigation drawer is a very popular component in app development. I have the code on snack, if someone can please help me i will really. Web import * as react from 'react'; Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Now create a project by the following command. Web a component used to show an action item with an icon and a label in a navigation drawer. Web try the original slidingsusan drawer unit. Web drawer learn how to use the drawer layout in expo router.
How to create Custom Drawer Navigation with animation ReactNative

12 React Native Drawer Example you Should Know in 2020

Drawer.CollapsedItem React Native Paper

react native paper drawer The AI Search Engine You Control AI Chat

Drawer.Section · React Native Paper

GitHub Alhydra/ReactNativeDrawerTutorial React Native Drawer Tutorial

React Native Creating a Customized Drawer Navigator

Custom Drawer Navigator in React Native React Native Animated API

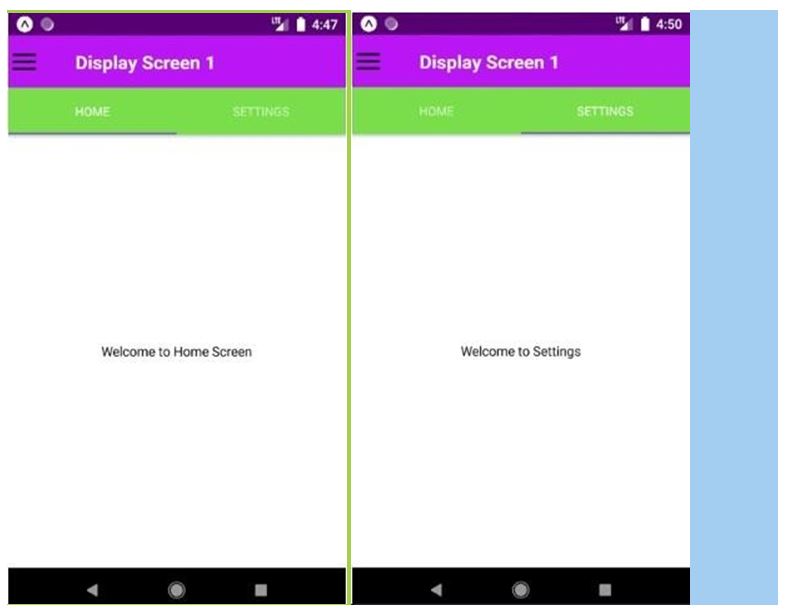
Drawer Navigation in React Native React Navigation 6.x with Expo

React Native Drawer Examples of React Native Drawer
Web Code Of Drawer Navigation.
If You Are Using Expo:
Before Continuing, First Install And Configure.
Drawer Navigator Renders A Navigation Drawer On The Side Of The Screen Which Can Be Opened And Closed Via Gestures.
Related Post: