React Native Svg Charts
React Native Svg Charts - One of the things we all end up needing to do at some point in our career is creating custom charts. I alone don't have the time to maintain this library anymore. # reactnative # mobile # javascript # tutorial. One of the things we all end up needing to do at some point in our career is creating custom charts. It also has tons of examples featuring many use cases. Web how to create a donut pie chart using react native svg. Web customizable charts (line, bar, area, pie, circle, progress) for react native. One of the approaches we can take is to create charts with svg's. There are librairies which propose some ready to use graphs,. One of the approaches we can take is to create charts with svg's. Web customizable charts (line, bar, area, pie, circle, progress) for react native. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. If you're installing this in a bare react native app, you should also follow these additional installation instructions. One of the approaches we can take is. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. One of the things we all end up needing to do at some point in our career is creating custom charts. See examples repo for usage. Built on top of react native and svg (scalable vector graphics), this. One of the things we all end up needing to do at some point in our career is creating custom charts. We utilize the very popular d3 library to create our svg paths and to calculate the coordinates. # reactnative # javascript # mobile # tutorial. Here we try to gather all the coolest implementations and use cases to serve. Web how to create a dynamic donut pie chart using react native svg. Thanks to @fqueiruga for this ️ Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. Checkout the full documentation here. Check out the example app. One of the approaches we can take is to create charts with svg's. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. Here we try to gather all the coolest implementations and use cases to serve as inspiration for other people. Built on top of react native and svg (scalable vector graphics), this library. Web how to create a donut chart using react native svg. Checkout the full documentation here. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. 🎨 rich charts, covering almost all usage scenarios. 🔥 the same usage as apache echarts. Thanks to @fqueiruga for this ️ Open source is all about sharing knowledge! # reactnative # mobile # javascript # tutorial. Checkout the full documentation here. I alone don't have the time to maintain this library anymore. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. Built on top of react native and svg (scalable vector graphics), this library provides a wide range of chart types, such as line charts, bar charts, pie charts, and more. Web creating beautiful graphs in react native shouldn't be hard or require a ton of. 🔥 the same usage as apache echarts. Web how to create a donut pie chart using react native svg. We utilize the very popular d3 library to create our svg paths and to calculate the coordinates. # reactnative # javascript # mobile # tutorial. Web customizable charts (line, bar, area, pie, circle, progress) for react native. Drawing graphs with react native is easier said than done. One of the approaches we can take is to create charts with svg's. Preferably looking for somebody who uses this library in their proffesional work (how i originally got the time to maintain). Checkout the full documentation here. One of the things we all end up needing to do at. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. Web customizable charts (line, bar, area, pie, circle, progress) for react native. See examples repo for usage. Checkout the full documentation here. If you just want to see the source code of the example project, find the project repo here. 🎨 rich charts, covering almost all usage scenarios. Thanks to @fqueiruga for this ️ Web customizable charts (line, bar, area, pie, circle, progress) for react native. One of the approaches we can take is to create charts with svg's. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. One of the things we all end up needing to do at some point in our career is creating custom charts. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. Web xaxis now supports complex data argument with svg property (just like the charts) to style each label individually. One of the things we all end up needing to do at some point in our career is creating custom charts. One of the approaches we can take is to create charts with svg's. There are librairies which propose some ready to use graphs,.
React Native Svg Charts Examples

React Native Svg Charts

7 Best React Native Chart Libraries To Use In 2023 WebMob Technology

React Native Svg Charts Examples

The top 8 React Native chart libraries for 2021 LogRocket Blog
types/reactnativesvgcharts CDN by jsDelivr A CDN for npm and GitHub

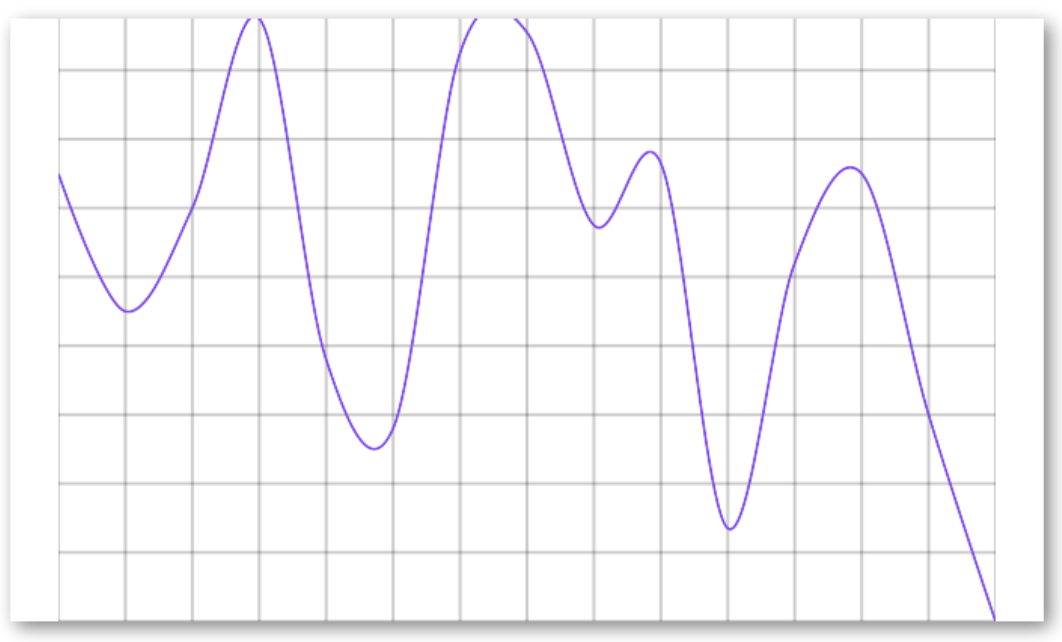
React Native Svg Charts Animate Line Chart Animated Basic Charts In Images

How to add dots to the points on my line chart in reactnativesvg

React Native Svg Charts

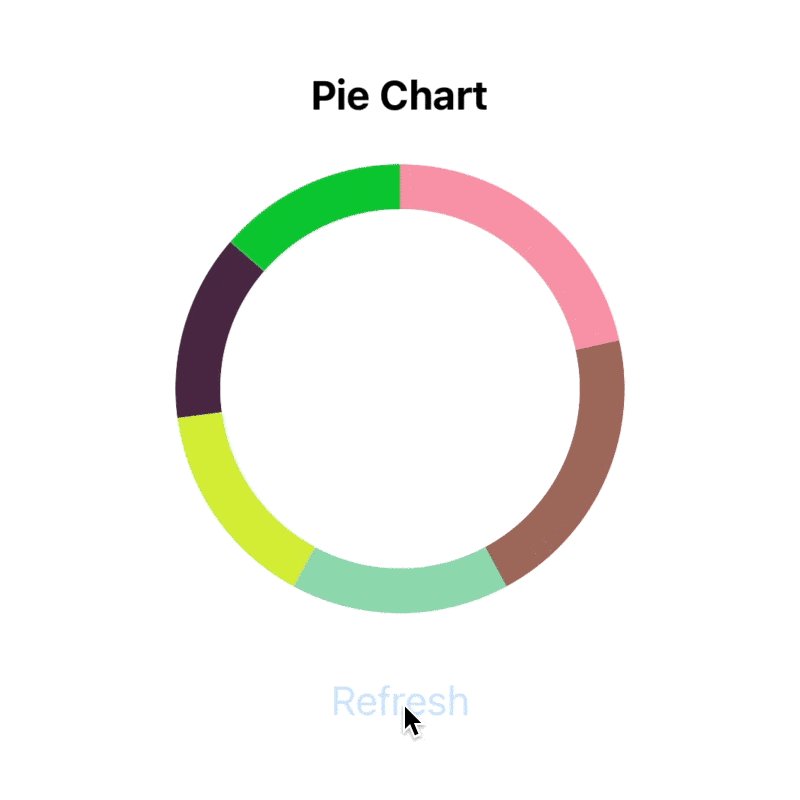
React Native animated donut pie chart (reanimated + svg) DEV Community
If You're Installing This In A Bare React Native App, You Should Also Follow These Additional Installation Instructions.
One Of The Approaches We Can Take Is To Create Charts With Svg's.
It Also Has Tons Of Examples Featuring Many Use Cases.
Web Creating Beautiful Graphs In React Native Shouldn't Be Hard Or Require A Ton Of Knowledge.
Related Post: