React Pie Chart
React Pie Chart - Web you can create various pie charts using the best react chart library, including react native charts. Web the react easy pie chart. Web react js pie chart. See usage, options, examples, browser support and c… In the following example, i’ve put the data labels and data in. 24.9% 31.1% 7.3% 24.3% 12.4% class apexchart extends react.component {. I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. For this exercise, we’ll create a pie chart, using lightningchart js. Web create a simple pie chart in react using d3. Web react chart demos > pie charts > simple pie chart. Web rechart libraries are specifically used for creating different types of charts over the react application. 24.9% 31.1% 7.3% 24.3% 12.4% class apexchart extends react.component {. Charts that can be build using this library are line charts,. Chart demos > pie charts > simple pie. I’m assuming that you are familiar with react and how to create the basic react. Set up a react app #. Web react js pie chart. 24.9% 31.1% 7.3% 24.3% 12.4% var. In the following example, i’ve put the data labels and data in. The react pie chart is a circular graphic with multiple slices, which is used for comparing the proportional values of different categories. Web to solve these challenges, we built react spectrum charts. As in previous react js articles, we. 24.9% 31.1% 7.3% 24.3% 12.4% var. The primary focus of react spectrum charts is a clean and. I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. Web to solve these challenges, we built react spectrum charts. In the following example, i’ve put the data labels and data in. Web the react easy pie chart. Web you can create various pie charts using the best react chart library, including react native charts. The primary focus of react spectrum charts is a clean and. Charts that can be build using this library are line charts,. Web react chart demos > pie charts > simple pie chart. A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. The react pie chart is a circular graphic with multiple slices, which is used for comparing the. Why use react spectrum charts? I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. The react pie chart is a circular graphic with multiple slices, which is used for comparing. 24.9% 31.1% 7.3% 24.3% 12.4% var. Web to solve these challenges, we built react spectrum charts. Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. A reusable and responsive react pie chart component using d3. Web react js pie chart. Chart demos > pie charts > simple pie. For this exercise, we’ll create a pie chart, using lightningchart js. Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. In the following example, i’ve put the data labels and data in. I’m assuming that you are familiar with react and how to create the. For this exercise, we’ll create a pie chart, using lightningchart js. See usage, options, examples, browser support and c… 24.9% 31.1% 7.3% 24.3% 12.4% var. Why use react spectrum charts? Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. Web react js pie chart. A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. Why use react spectrum charts? Web create a simple pie chart. Moreover, fusioncharts also allows you to customize charts such. Web rechart libraries are specifically used for creating different types of charts over the react application. A reusable and responsive react pie chart component using d3. The primary focus of react spectrum charts is a clean and. As in previous react js articles, we. I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. Web create a simple pie chart in react using d3. Web the react easy pie chart. 24.9% 31.1% 7.3% 24.3% 12.4% var. Web lightweight but versatile svg pie/donut charts for react. Charts that can be build using this library are line charts,. For this exercise, we’ll create a pie chart, using lightningchart js. Hi, this is omar again and we’re back with react js. Set up a react app #. Web react chart demos > pie charts > simple pie chart. See usage, options, examples, browser support and c…
Guide to create charts in Reactjs using chart.js spycoding

ReactJS pie charts Tutorial101

reactminimalpiechart npm

Pie Chart With Dynamic Data React using Apex Chart YouTube

React Pie chart using recharts with legend and custom label

React Native Pie Chart Example Learn Diagram

Create Stunning Charts with React Using Chart.js

How To Draw Your First Pie Chart In React Native

React Pie Chart Learn Diagram

Pie Chart Using Chart js in React YouTube
Chart Demos > Pie Charts > Simple Pie.
24.9% 31.1% 7.3% 24.3% 12.4% Class Apexchart Extends React.component {.
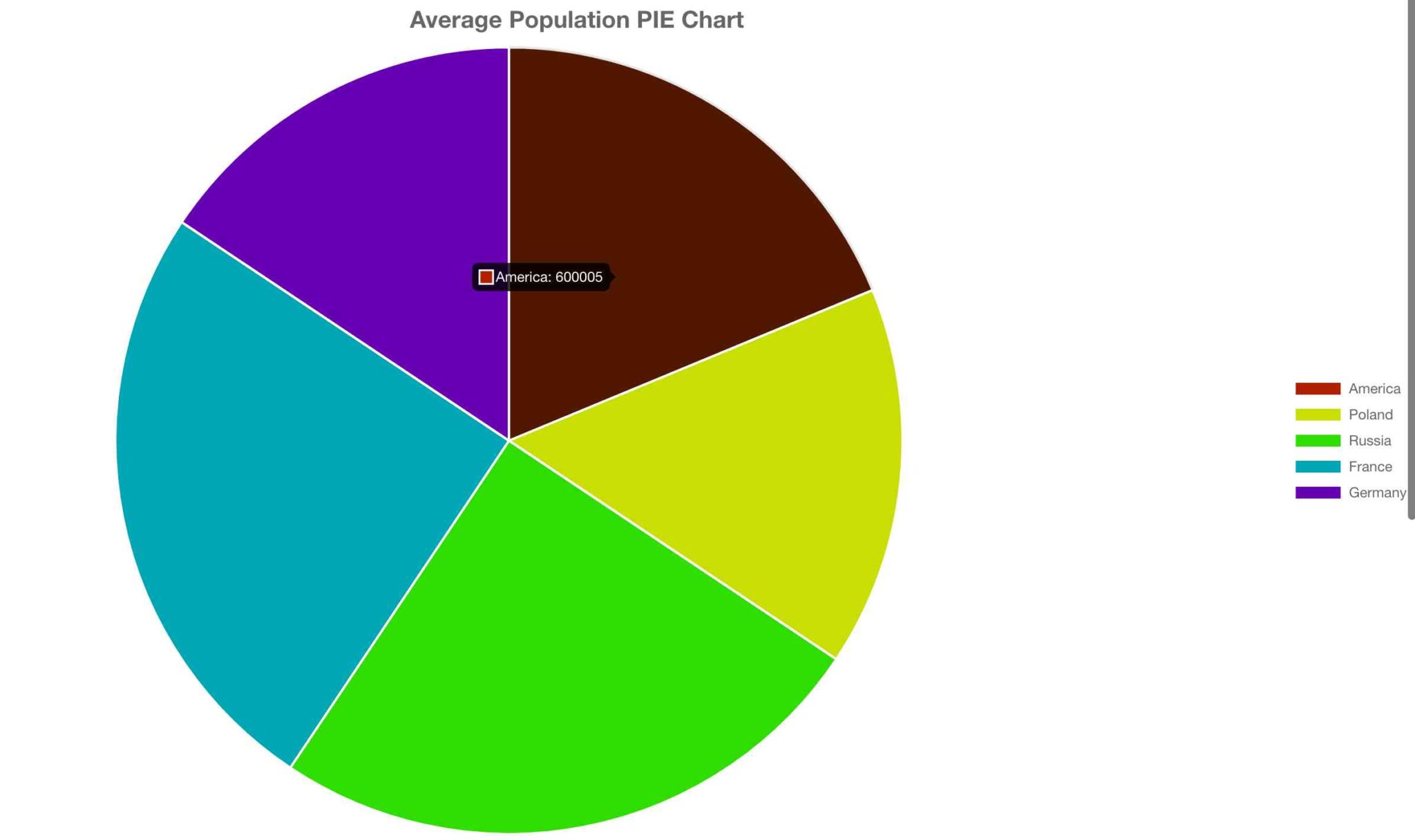
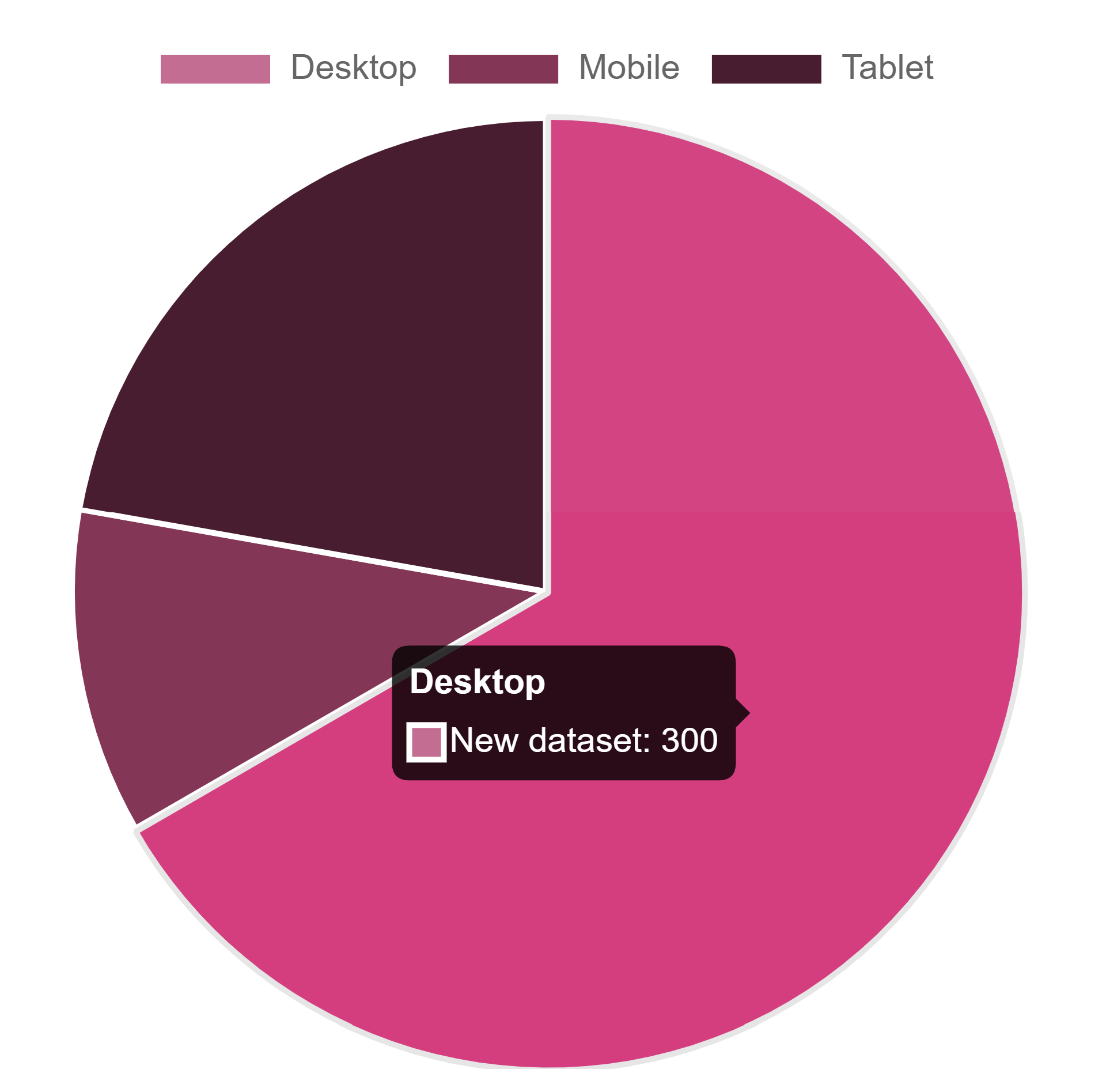
The React Pie Chart Is A Circular Graphic With Multiple Slices, Which Is Used For Comparing The Proportional Values Of Different Categories.
Web Creating A Pie Or Doughnut Chart In React Using Chart.js 3 Involves A Few Steps.
Related Post: