Recharts Pie Chart
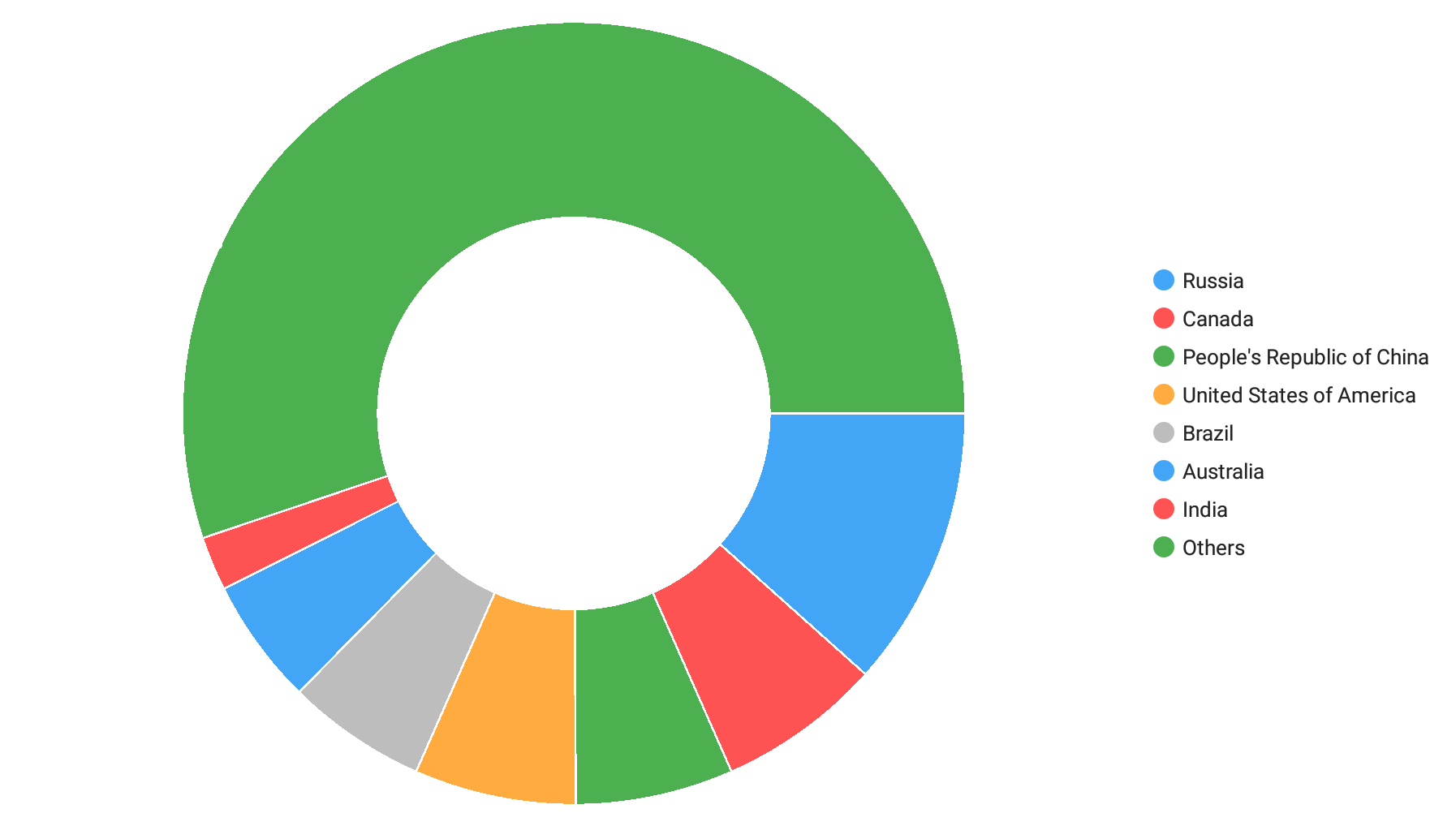
Recharts Pie Chart - Asked may 12, 2022 at 11:36. For example, we can write: Responsive container for pie chart #675. Charts that can be build using this library are line charts,. Web rx.recharts.pie_chart( rx.recharts.pie( data=data01, data_key=value, name_key=name, cx=50%, cy=50%, fill=#82ca9d, inner_radius=60%, ),. The main purpose of this library is to help you to write charts in react applications without any pain. With pie chart maker, you can make beautiful and visually satisfying pie charts with just few clicks. <pie data={data01} datakey=value namekey=name cx=50% cy=50%. Web recharts pie chart centering using responsive container. Flamencoflsh commented on may 4, 2017. Find more examples or templates. Web recharts pie chart centering using responsive container. <pie data={data01} datakey=value namekey=name cx=50% cy=50%. Responsive container for pie chart #675. It is really easy to use. Web using the recharts library, i'd love to create a donut chart like this: Modified 4 years, 8 months ago. The main purpose of this library is to help you to write charts in react applications without any pain. Const data = [ {name: Web recharts is a redefined chart library built with react and d3. The main purpose of this library is to help you to write charts in react applications without any pain. Flamencoflsh opened this issue on may 4, 2017 · 6 comments. Web rechart library will be used for creating a pie chart so we need to first install this library, copy the below command and run your terminal. On the chart. Use this online recharts playground to view and fork recharts example apps and templates. For example, we can write: Web const { piechart, pie, sector, cell } = recharts; Web using the recharts library, i'd love to create a donut chart like this: Web rechart library will be used for creating a pie chart so we need to first install. Asked 6 years, 9 months ago. A pie chart can also. Web recharts is a react charting library that makes it easy to create beautiful and interactive pie charts. Web pie charts are also not meant to show more than seven or eight data points. It is really easy to use. Web const { piechart, pie, sector, cell } = recharts; Web rechart library will be used for creating a pie chart so we need to first install this library, copy the below command and run your terminal. Web recharts is a redefined chart library built with react and d3. Web using the recharts library, i'd love to create a donut. Web looking at the code example for the pie component, you need to rename the color property to fill in your data set, and then it will automatically work. Modified 4 years, 8 months ago. We can add a pie chart with the piechart component. A pie chart can also. It is really easy to use. Quickly build your charts with decoupled, reusable react components. Web recharts is a redefined chart library built with react and d3. Web pie charts are also not meant to show more than seven or eight data points. Web rx.recharts.pie_chart( rx.recharts.pie( data=data01, data_key=value, name_key=name, cx=50%, cy=50%, fill=#82ca9d, inner_radius=60%, ),. With pie chart maker, you can make beautiful and visually satisfying pie. Web rechart libraries are specifically used for creating different types of charts over the react application. The main objective of this library is to make it simple for you to add charts to react apps. Web for example, let’s say that you would like a bar chart that plots the number of users (users in your data) by operating system. A pie chart can also. <pie data={data01} datakey=value namekey=name cx=50% cy=50%. Built on top of svg elements with a lightweight dependency on. On the chart tab, you can configure how the entire chart displays. Asked 6 years, 9 months ago. The main purpose of this library is to help you to write charts in react applications without any pain. We can add a pie chart with the piechart component. Asked 6 years, 9 months ago. Web pie charts are also not meant to show more than seven or eight data points. A pie chart can also. Web recharts pie chart centering using responsive container. Web for example, let’s say that you would like a bar chart that plots the number of users (users in your data) by operating system (operatingsystem in your data). The main objective of this library is to make it simple for you to add charts to react apps. Use this online recharts playground to view and fork recharts example apps and templates. Web rechart libraries are specifically used for creating different types of charts over the react application. Web rx.recharts.pie_chart( rx.recharts.pie( data=data01, data_key=value, name_key=name, cx=50%, cy=50%, fill=#82ca9d, inner_radius=60%, ),. Web using the recharts library, i'd love to create a donut chart like this: In this guide, we’ll show you how to create a pie chart with a legend using. It is really easy to use. <pie data={data01} datakey=value namekey=name cx=50% cy=50%. Import { piechart, pie, tooltip } from.![[Solved] Recharts have both outside and inside label on Pie chart](https://i.stack.imgur.com/P6UfD.png)
[Solved] Recharts have both outside and inside label on Pie chart

Recharts Complete Guide With Examples

pie chart Moving PieChart label outside of circle ReactJs / Rechart

React Pie chart using recharts with legend and custom label

recharts Label in center of PieChart

How to Build React 18 Pie Chart Component using Recharts Positronx.io

PieChart labels are overlapping when distance between them is really

Recharts Pie Chart Legend
Create a Pie Chart using Recharts in ReactJS

Recharts Archives
Web Looking At The Code Example For The Pie Component, You Need To Rename The Color Property To Fill In Your Data Set, And Then It Will Automatically Work.
For Example, We Can Write:
Web Recharts Is A React Charting Library That Makes It Easy To Create Beautiful And Interactive Pie Charts.
Quickly Build Your Charts With Decoupled, Reusable React Components.
Related Post:
