Stacked Bar Chart Js
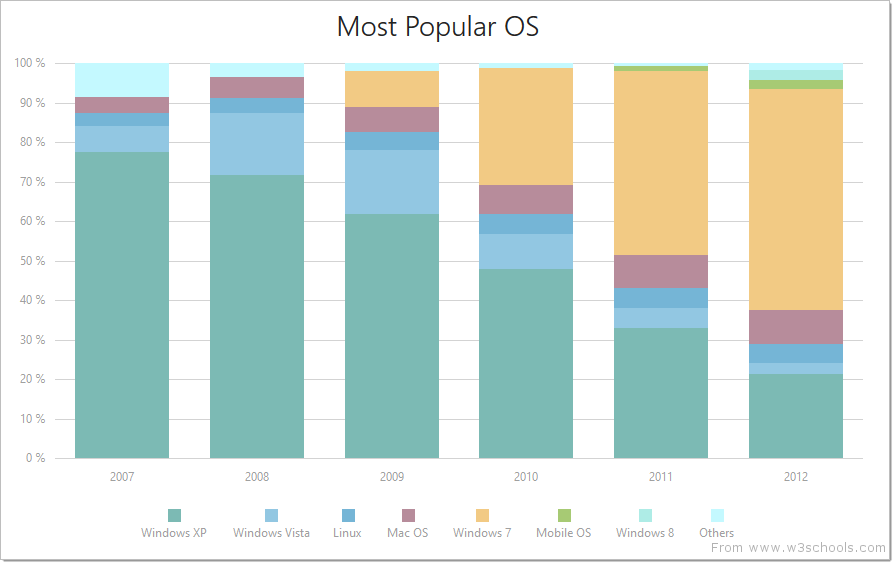
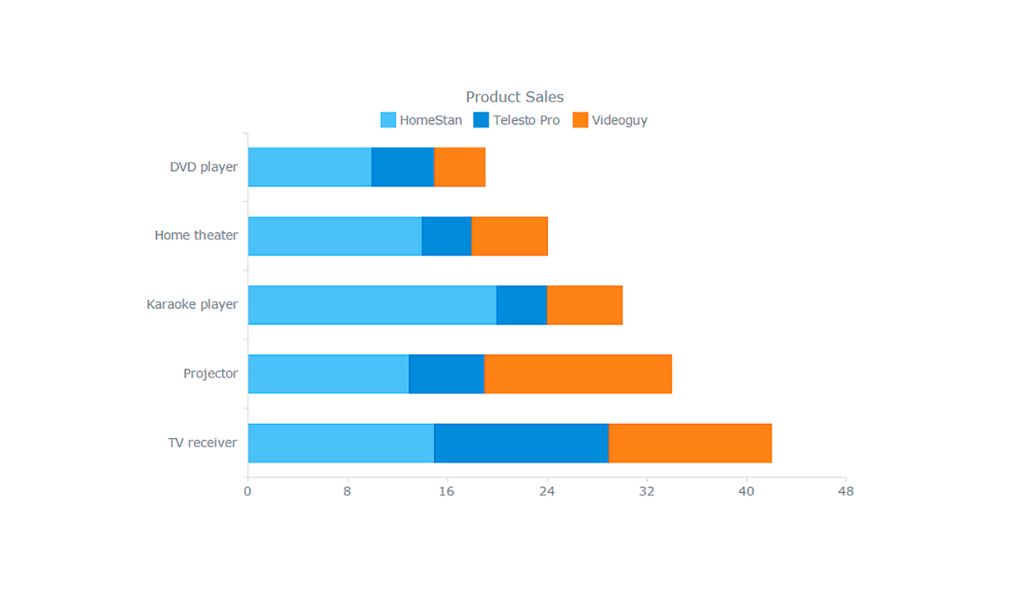
Stacked Bar Chart Js - Web bar charts in javascript. This allows you to compare the contribution of different data series to the. This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Multiple sets of data are represented by one bar. Codepen doesn't work very well without javascript. Web 2 min read. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web the stacked bar chart (aka stacked bar graph) extends the standard bar chart from looking at numeric values across one categorical variable to two. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Web stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. This allows you to compare the contribution of different data series to the. Each bar in a standard. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web example shows vuejs stacked bar chart with custom colors. Web stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web the stacked bar chart (aka stacked bar. Each bar in a standard bar. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web stacked bar chart. This allows you to compare the contribution of. Each bar in a standard bar. Codepen doesn't work very well without javascript. Multiple sets of data are represented by one bar. Web example shows vuejs stacked bar chart with custom colors. Web 2 min read. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Web example shows vuejs stacked bar chart with custom colors. This is a simple example of using chart.js to create a stacked. Web example shows vuejs stacked bar chart with custom colors. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. The employee payslip chart from the horilla payroll software dashboard is an example of a. Codepen doesn't work very well without javascript. Stacked bar charts can be. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Web 2 min read. Seven examples of grouped, stacked, overlaid, and colored bar charts. Codepen doesn't work very well without javascript. Web stacked bar chart. Codepen doesn't work very well without javascript. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Web 2 min read. Stacked bar charts can be used to. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web 2 min read. Stacked bar charts can be used to. This allows you to compare the contribution of different data series to the. Web the stacked bar chart (aka stacked bar graph) extends the standard bar chart from looking at numeric values across one categorical variable to two. With the new version of chartjs, you need to set the. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. The employee payslip chart from the horilla payroll software dashboard is an example of a. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web example shows vuejs stacked bar chart with custom colors. Multiple sets of data are represented by one bar. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Const config = { type: Codepen doesn't work very well without javascript. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Seven examples of grouped, stacked, overlaid, and colored bar charts. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Web the stacked bar chart (aka stacked bar graph) extends the standard bar chart from looking at numeric values across one categorical variable to two. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Web stacked bar chart. Web example shows vuejs stacked bar chart with custom colors. Multiple sets of data are represented by one bar. Web bar charts in javascript. Each bar in a standard bar. This allows you to compare the contribution of different data series to the.
Javascript Chart Js Show Levels On Top Bar Chart With Stacked Group

Chart Js Stacked Bar Chart Example Chart Examples

Stacked bar chart in react js NealeNickhill

D3 Stacked Bar Chart Bars Overlap JavaScript

Chart Js Stacked Bar Chart

Chart JS Stacked Bar Example Phppot

Chartjs Stacked Bar Chart Example Learn Diagram

Javascript Chart Js Show Levels On Top Bar Chart With Stacked Group

Recharts Normalised Stacked Bar Charts Javascript

Creating Your First Interactive JavaScript Chart Webdesigner Depot
Web Stacked Bar Charts Are Plotted When Multiple Bar Charts With Aligned X Values Are Plotted On Same Axis.
The Employee Payslip Chart From The Horilla Payroll Software Dashboard Is An Example Of A.
Stacked Bar Charts Can Be Used To.
Web 2 Min Read.
Related Post: