Svg To Draw.io
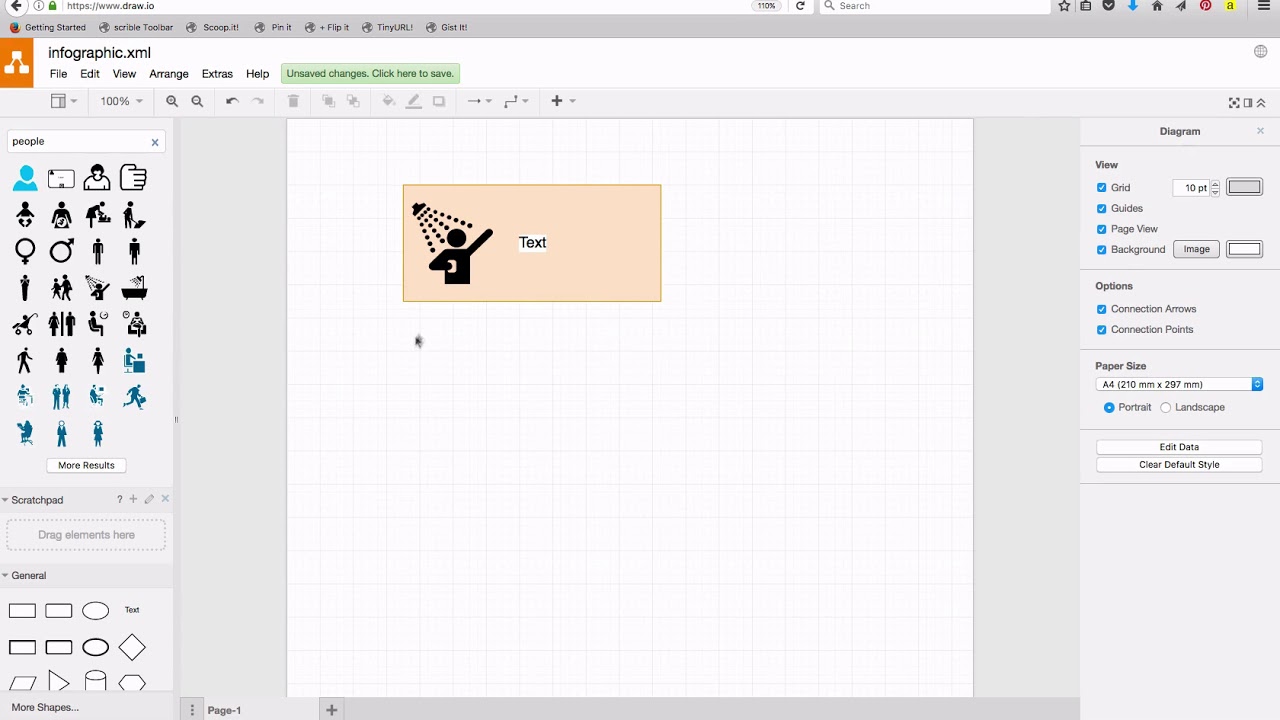
Svg To Draw.io - When i created svg using my application, and import to draw.io as svg, the result in draw.io is a image. Choose drawio files from your device at the top of this page, drag and drop your drawios. It’s simple and easy to convert svg to drawio or any other supported file. Web insert an svg image into your diagram via file > import or by dragging the svg file onto the drawing canvas. Select actual size to ensure your svg image is inserted cleanly. Web select arrange > insert > image, or click + in the toolbar and select image, then drag the diagram file or url onto the dialog and click apply. Such svg files are still editable draw.io diagrams! Our online tool will help you with this! Web 16.5k subscribers subscribe subscribed 7 share 10k views 7 years ago draw.io migration and import / export you can easily add svg images to your draw.io diagrams by simply dragging the file. Download your drawio file start conversion popular conversions. All the drawing are there and no change. Upload your svg file 2. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. When i created svg using my application, and import to draw.io as svg, the result in draw.io is a image. Such svg files are still editable draw.io diagrams! I can export svg from draw.io and import the exported svg back to draw.io. Change the export settings to suit your requirements. Select actual size to ensure your svg image is inserted cleanly. Once the svg image is added to the drawing canvas as a shape, you can resize it. Download your drawio file start conversion popular conversions. Our online tool will help you with this! Adjusts the diagram to fill the available width of the page or container. Once the svg image is added to the drawing canvas as a shape, you can resize it. Choose drawio files from your device at the top of this page, drag and drop your drawios. Creates an image that contains. Adjusts the diagram to fill the available width of the page or container. Convertio — advanced online tool that solving any problems with any files. Web draw.io is free online diagram software. Web doc faq export a diagram to an svg image export a diagram to an svg image click file > export as > svg. Web svg to draw.io. Change the export settings to suit your requirements. Web doc faq export a diagram to an svg image export a diagram to an svg image click file > export as > svg. Further, you may also add the image to scratchpad from right click context menu for easy access. The exported svg is only designed to be displayed in web. Choose drawio files from your device at the top of this page, drag and drop your drawios. Web draw.io has the option to export as svg, png or pdf. Web create editable svg diagrams. Upload your svg file 2. Select actual size to ensure your svg image is inserted cleanly. I am not getting the style options after inserting the editablecssrules=.*; Web closed 15 days ago. You need to convert and download at least 1 file to provide feedback! Easy to use, no registration and 100% secure to use. The base64 encoded text is just a gzip compressed representation of the xml data. When i created svg using my application, and import to draw.io as svg, the result in draw.io is a image. Svg images can be enlarged or shrunk without losing quality or introducing pixellation, unlike.jpg,.gif and.png image formats. Currently, this will work with svg images that only contain a single path property as in the example below. Web with draw.io, diagram. I can export svg from draw.io and import the exported svg back to draw.io. Upload your svg file 2. Change the export settings to suit your requirements. The exported svg is only designed to be displayed in web pages, we didn’t design the output to be editable in svg editors. Once the svg image is added to the drawing canvas. Code on the svg itself. Svg images can be enlarged or shrunk without losing quality or introducing pixellation, unlike.jpg,.gif and.png image formats. Works with github, gitlab and dropbox for visual documentation in distributed teams. Web svg conversion quality rating. Once the svg image is added to the drawing canvas as a shape, you can resize it. If you are using drawio for desktop, you can simply drag and drop the.svg file in the workspace. Such svg files are still editable draw.io diagrams! Web 2 answers sorted by: Web 3,669 2 47 86 add a comment 1 answer sorted by: 5 you are throwing the svg out of synch with the embedded diagram. Web select file > embed > svg. Currently, this will work with svg images that only contain a single path property as in the example below. While this provides you with a lot of flexibility, it doesn’t let you style raster or svg images, except to change the colours in embedded svg images. Easy to use, no registration and 100% secure to use. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. 13 jan 2023 integrations features use cases import export Web svg to draw.io convertor. The png can be included and looks nice but i read that including a vector graphic usually gives better results in printing. Once the svg image is added to the drawing canvas as a shape, you can resize it. When i created svg using my application, and import to draw.io as svg, the result in draw.io is a image. You can also click to select drawio files using your operating system's file picker.
How To Convert Svg To Draw.io In 2023

Draw.io Tutorial YouTube

How to embed a draw.io diagram as an SVG in WordPress Dieno Digital

Draw.io Tutorial Final YouTube

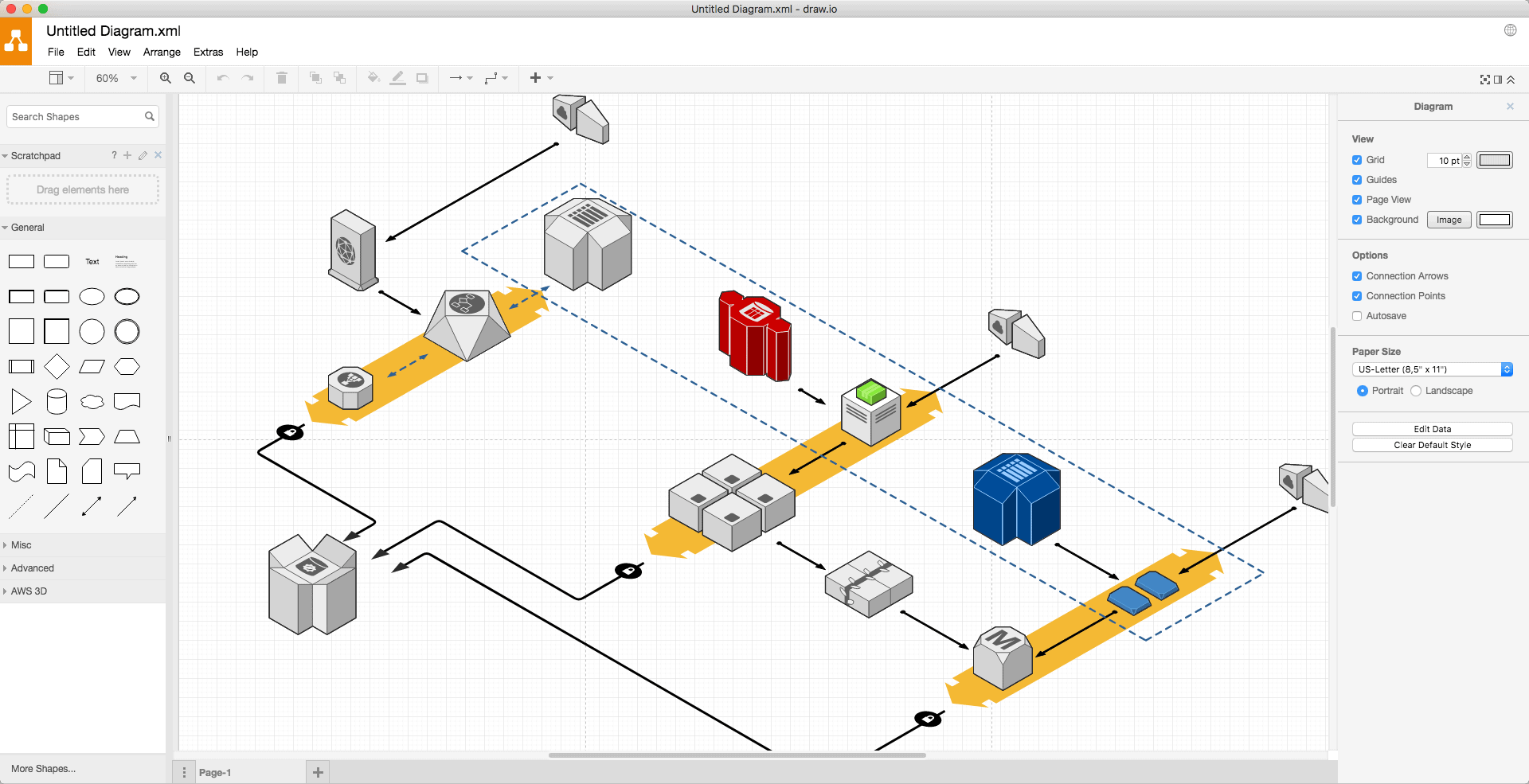
Draw. io The best technical drawing tool, free and online, has now

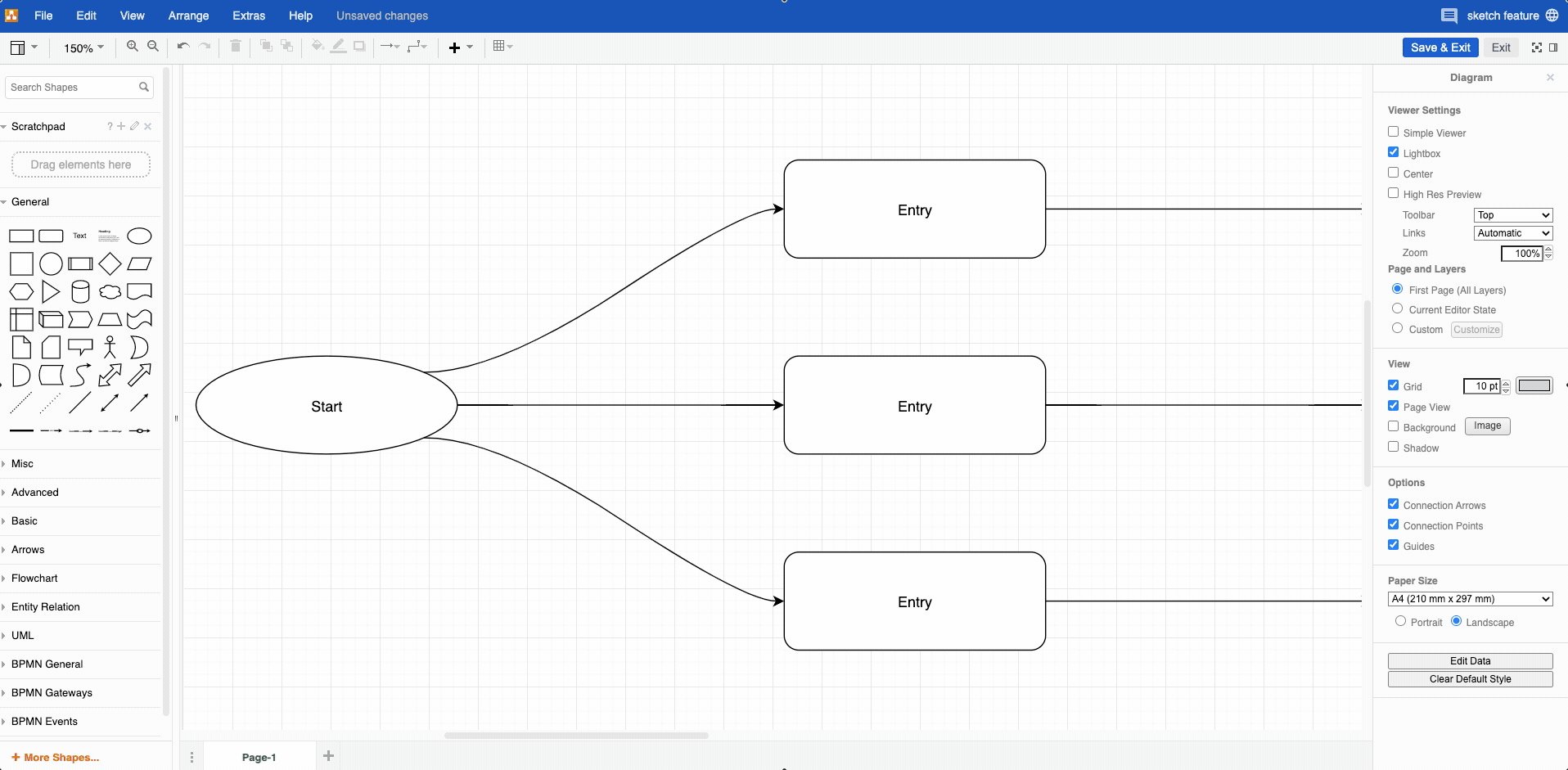
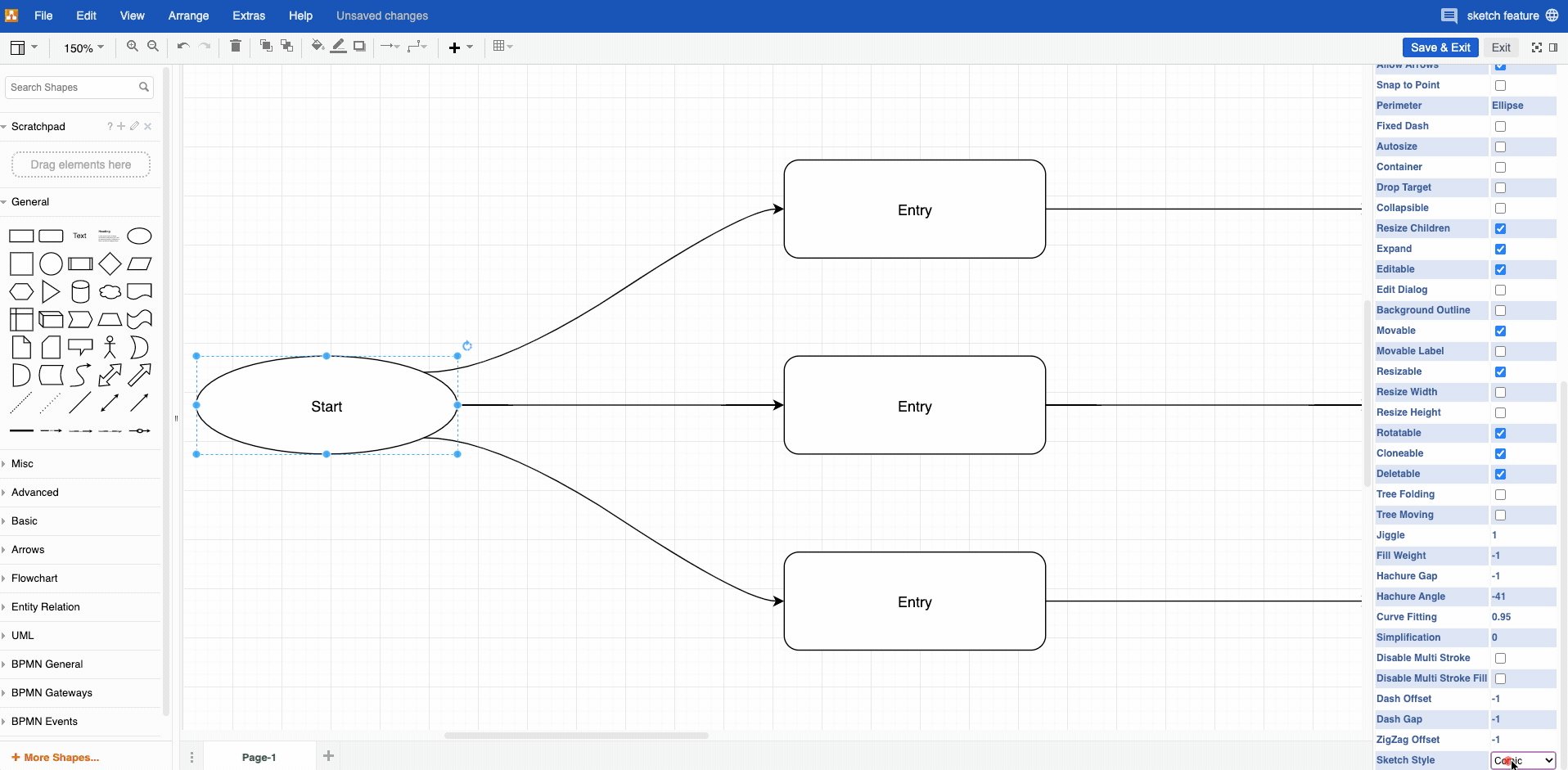
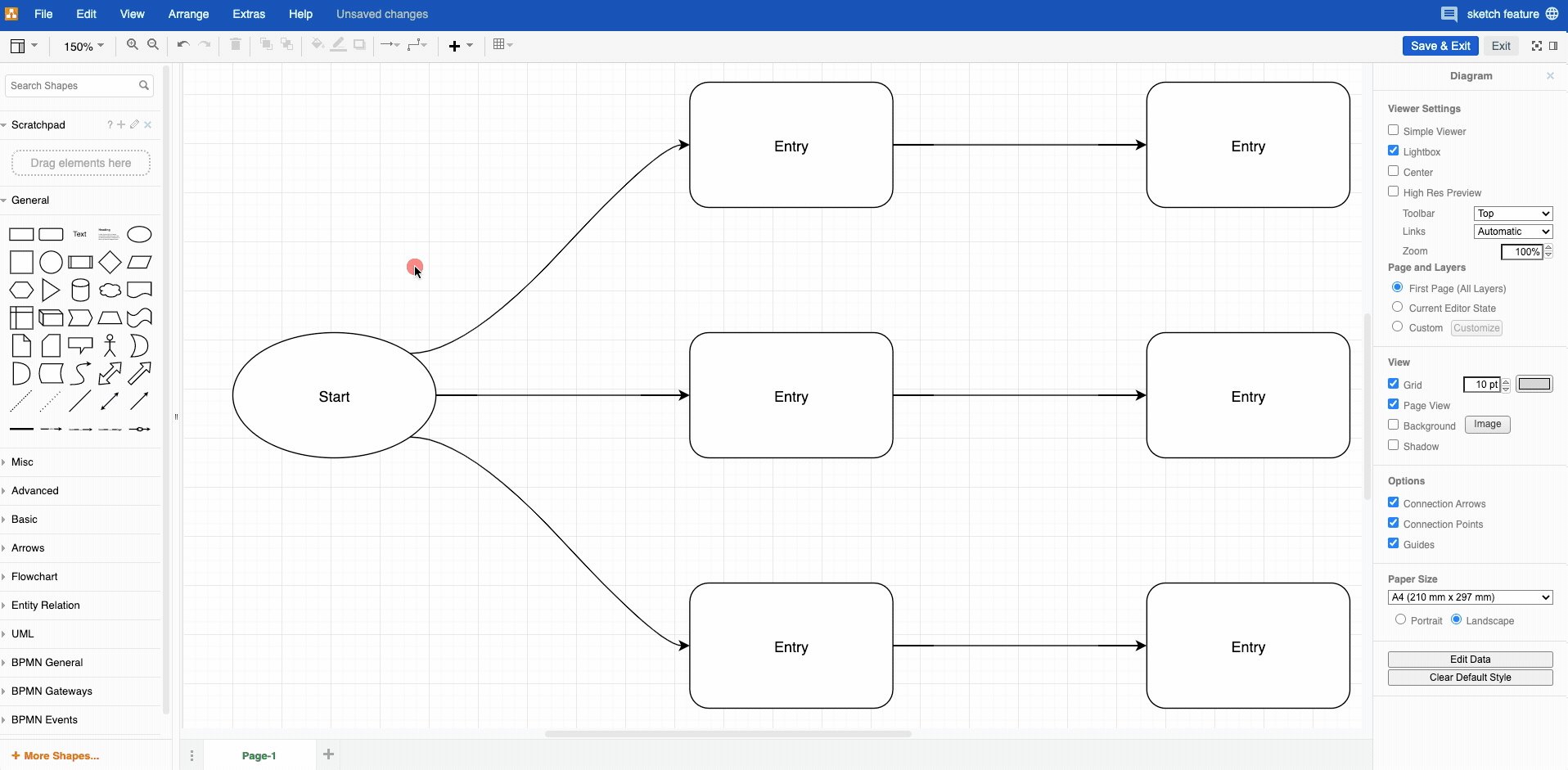
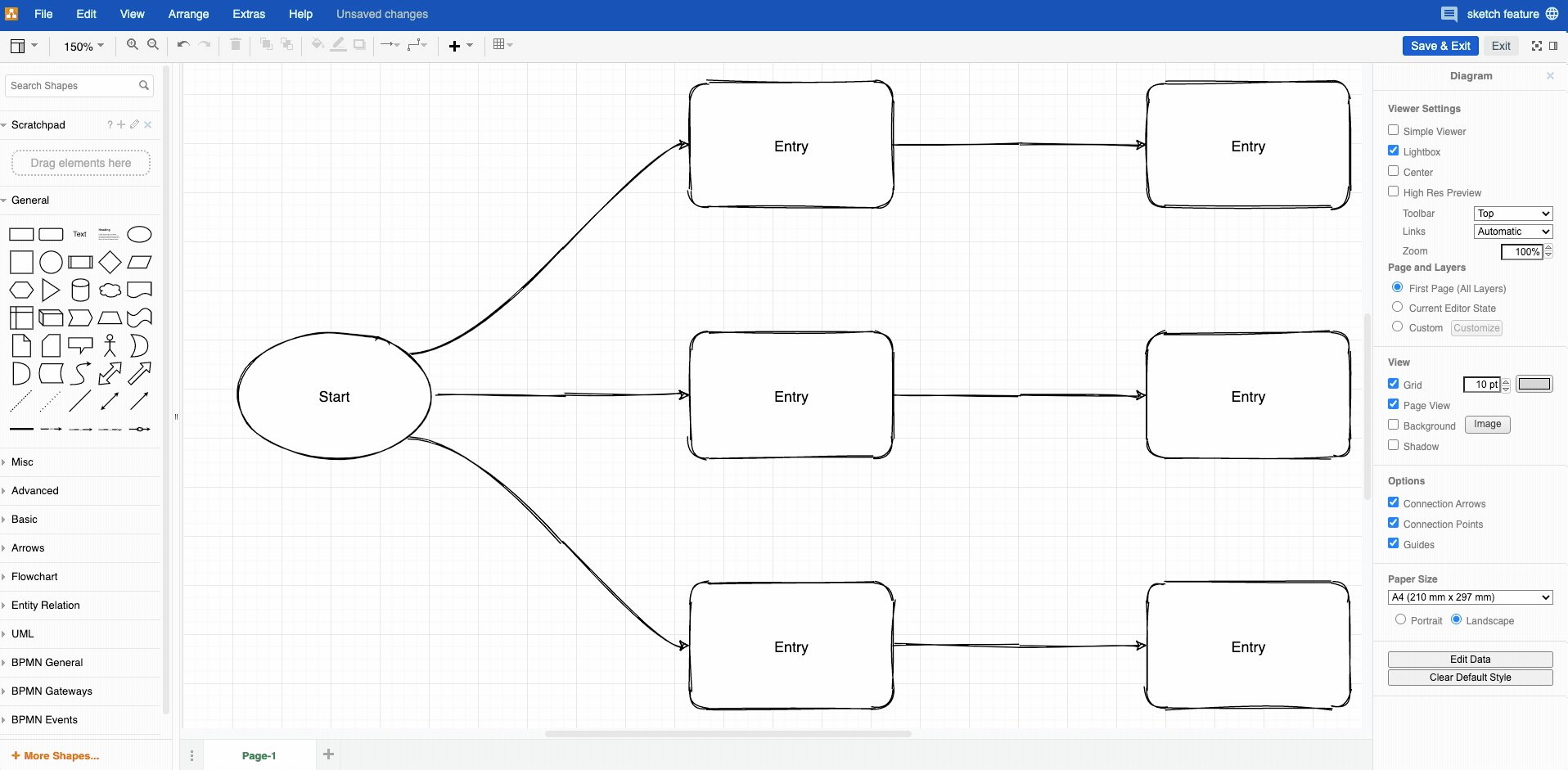
Introducing draw.io's new sketch feature draw.io

How to add an SVG file into a draw.io diagram YouTube

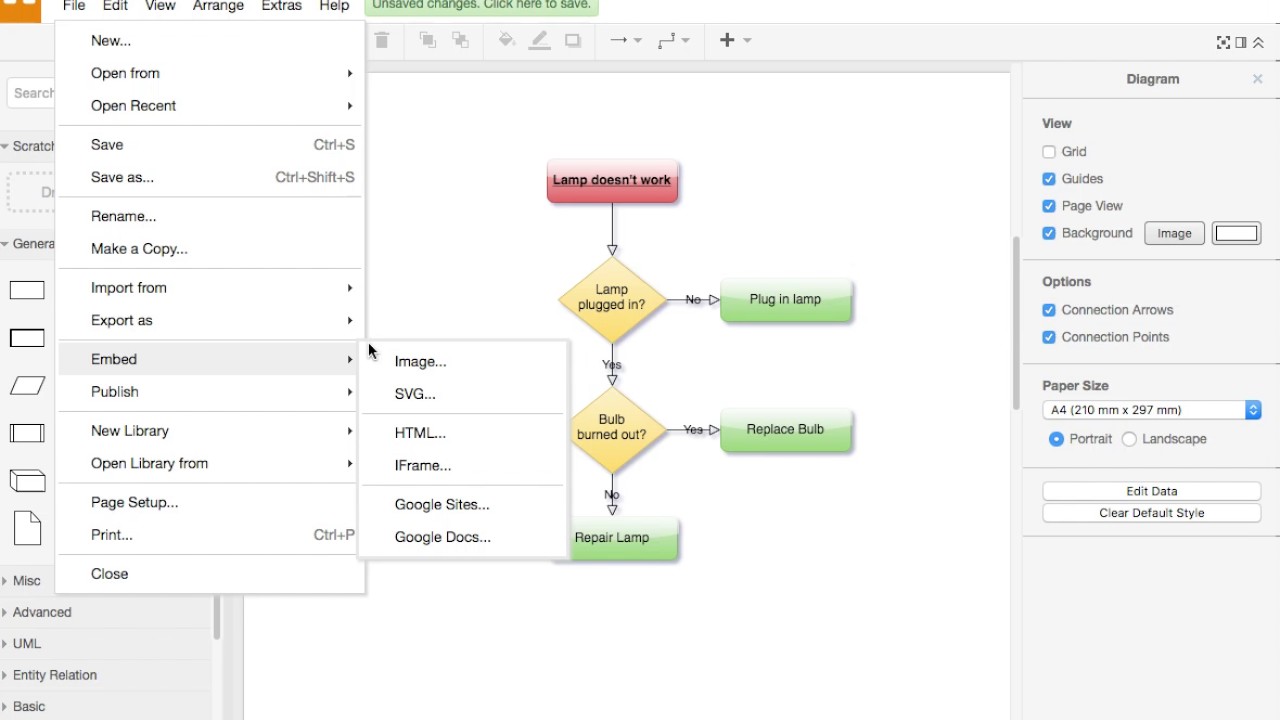
Generate Code To Embed A Diagram In A Webpage Draw Io Helpdesk
![]()
Draw io Download png

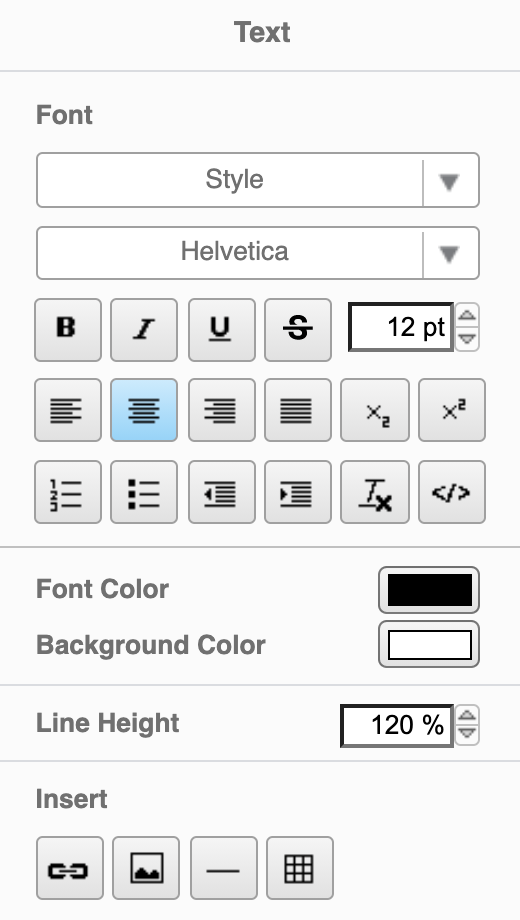
draw.io Training Exercise 4 Work with text and connectors draw.io
Our Online Tool Will Help You With This!
Upload Your Svg File 2.
I Am Not Getting The Style Options After Inserting The Editablecssrules=.*;
Opens The Diagram In A New Tab Or Using A Lightbox.
Related Post: