D3 Column Chart
D3 Column Chart - Web so how can you get data from socrata data sites quickly and easily into d3? Web highly customizable d3 org chart. In a nutshell, it is a javascript chart library for manipulating html elements based on. The visual shown below was created in tableau. Web using d3.js to create a line plot with several groups: And not just any line chart: And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales value for each date and fruit. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. A barplot is used to display the relationship between a numerical and a categorical variable. Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web welcome to the barplot section of the d3 graph gallery. Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. Web so how can you get data from socrata data sites quickly and. Web to compute the stacked series (a series, or layer, for each fruit; Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web the time has come to step up our game and create a line chart from scratch. Web adding labels to the bars in your d3.js bar chart can enhance. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. And not just any line chart: In this tutorial, we'll look at how to create a simple bar chart using d3. And a. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. In this sample, we’ll walk you through the creation of. Web can i draw a stacked column. Web using d3.js to create a line plot with several groups: And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales value for each date and fruit. Web so how can you get data from socrata data. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales value for each date and fruit. Web highly customizable d3 org chart. Example with code (d3.js v4 and v6). Web a collection of reproducible d3.js code examples. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. And. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. In a nutshell, it is a javascript chart library for manipulating html elements based on. Web so how can you get data from socrata data sites quickly and easily into d3? Web with d3, you can create a wide range of visualizations, from simple. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Integrations available for angular, react, vue And not just any line chart: In this tutorial, we'll look at how to create a simple bar chart using d3. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of. Integrations available for angular, react, vue Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. To do this, you can append text elements to each bar in your chart. Web so how can you get data from socrata data sites quickly. Web highly customizable d3 org chart. Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. Integrations available for angular, react, vue To do this, you can append text elements to each bar in your chart. Web so how can you get data from socrata data sites quickly and easily into d3? Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. In this tutorial, we'll look at how to create a simple bar chart using d3. In a nutshell, it is a javascript chart library for manipulating html elements based on. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. And not just any line chart: We’ve also created a free d3.js course on scrimba. The visual shown below was created in tableau. Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar.
D3 Horizontal Bar Chart Xy Scatter Plot Excel Line Line Chart

d3.js D3 stacked bar chart unique bar for each row (stack only one

Casual React D3 Multi Line Chart Plot Horizontal In Matlab

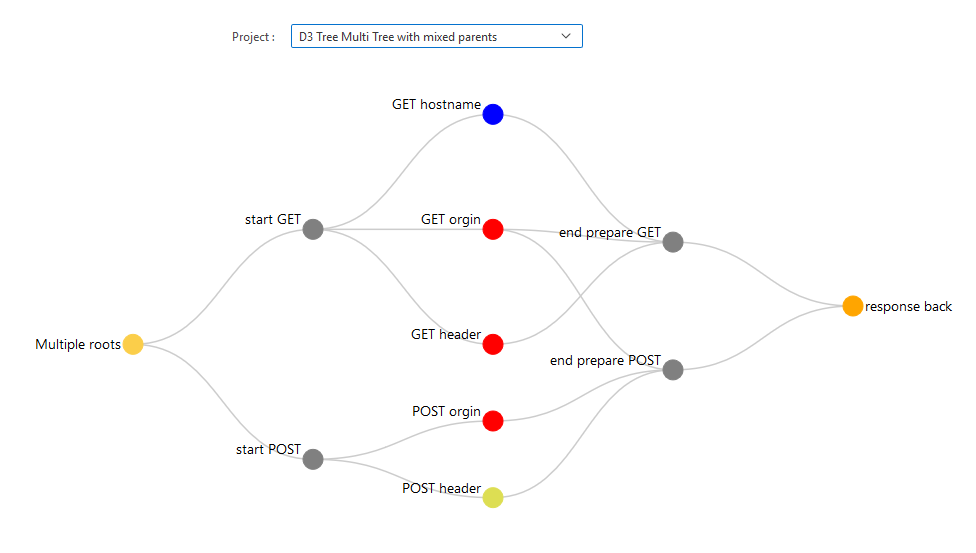
GitHub grlicaa/D3CollapsibleTreeChart Oracle Application Express

Angular and D3 = ng3charts How to Build D3 Charts with Angular Directives

D3.js Charts Creation

Printable 3 Column Chart With Lines Template Business PSD, Excel

Printable Blank 3 Column Chart With Lines

Free Printable 3 Column Chart With Lines Printable Templates

100 Stacked Column Chart Amcharts Riset
Web Using D3.Js To Create A Line Plot With Several Groups:
And A Stack, Or Column, For Each Date ), We Can Index The Data By Date And Then Fruit, Compute The Distinct Fruit Names Across The Data Set, And Lastly Get The Sales Value For Each Date And Fruit.
Web Adding Labels To The Bars In Your D3.Js Bar Chart Can Enhance The Readability And Understanding Of Your Chart.
Fortunately This Is Extremely Easy With D3’S D3.Csv Function And Soda’s Built In Csv Output Type.
Related Post: