D3Js Org Chart
D3Js Org Chart - (the pie generator does not produce a shape directly.) pie () source · constructs a new pie generator with the default settings. Goal of this project was to develop a simple org chart with the d3 library. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Web highly customizable d3 org chart. Custom node style, including svg and pure html dom through template. Learn how to use d3 for charts, maps, layouts, interactions, and more on observable, a platform for collaborative data analysis. Web highly customizable d3 based organization chart. I'm having the exact same struggle. Did you ever find a solution? Or upload a csv or json file to start playing with your data. Want to see this in action? Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Did you ever find a solution? Before you can compute a hierarchical layout, you need a root node. Asked. Edited sep 21, 2022 at 9:02. See the d3 gallery for more forkable examples. Learn how to use d3 for charts, maps, layouts, interactions, and more on observable, a platform for collaborative data analysis. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; You can use this as a. Highly customizable org chart, created with d3. Modified 5 years, 8 months ago. Web hierarchies | d3 by observable. Find examples of distribution, correlation, map, network, and more charts, with reproducible and editable code. Web d3 is a flexible library for creating custom dynamic visualizations with data. Asked 8 years, 11 months ago. (the pie generator does not produce a shape directly.) pie () source · constructs a new pie generator with the default settings. These angles can then be passed to an arc generator. Web looking for a good d3 example? Find examples of distribution, correlation, map, network, and more charts, with reproducible and editable code. Asked 8 years, 11 months ago. These angles can then be passed to an arc generator. Animation d3’s data join, interpolators, and easings enable flexible animated transitions between views while preserving object constancy. Goal of this project was to develop a simple org chart with the d3 library. Web highly customizable d3 based organization chart. Asked sep 20, 2022 at 16:04. Web highly customizable d3 based organization chart. Web d3 is a flexible library for creating custom dynamic visualizations with data. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Observable includes a few d3 snippets when you click + to add a cell. Modified 5 years, 8 months ago. Here’s a few (okay,.) to peruse. Before you can compute a hierarchical layout, you need a root node. Web looking for a good d3 example? You can use this as a starting point in your own projects (licensed under mit). If your data is already in a hierarchical format, such as json, you can pass it directly to hierarchy; Highly customizable org chart, created with d3. (the pie generator does not produce a shape directly.) pie () source · constructs a new pie generator with the default settings. Before you can compute a hierarchical layout, you need a root node.. Want to see this in action? Web highly customizable org chart, created with d3. If your data is already in a hierarchical format, such as json, you can pass it directly to hierarchy; Web highly customizable d3 org chart. Did you ever find a solution? See the d3 gallery for more forkable examples. Learn how to use d3 for charts, maps, layouts, interactions, and more on observable, a platform for collaborative data analysis. Want to see this in action? Medium article about this project. Edited sep 21, 2022 at 9:02. Goal of this project was to develop a simple org chart with the d3 library. I'm having the exact same struggle. Learn how to use d3 for charts, maps, layouts, interactions, and more on observable, a platform for collaborative data analysis. Web highly customizable d3 based organization chart. Highly customizable org chart built with d3 v7. See the d3 gallery for more forkable examples. Before you can compute a hierarchical layout, you need a root node. Modified 5 years, 8 months ago. Asked sep 20, 2022 at 16:04. Animation d3’s data join, interpolators, and easings enable flexible animated transitions between views while preserving object constancy. Medium article about this project. You can use this as a starting point in your own projects (licensed under mit). Web highly customizable d3 org chart. Or upload a csv or json file to start playing with your data. (the pie generator does not produce a shape directly.) pie () source · constructs a new pie generator with the default settings. Here’s a few (okay,.) to peruse.
D3js Org Chart Carlos Aguni Personal Blog
![[OC] Experimental org chart for a health research client using D3js](https://preview.redd.it/yl7cp85hgag71.jpg?width=960&crop=smart&auto=webp&s=0b9251727fbc52380036f2614e7ef7f28a901efb)
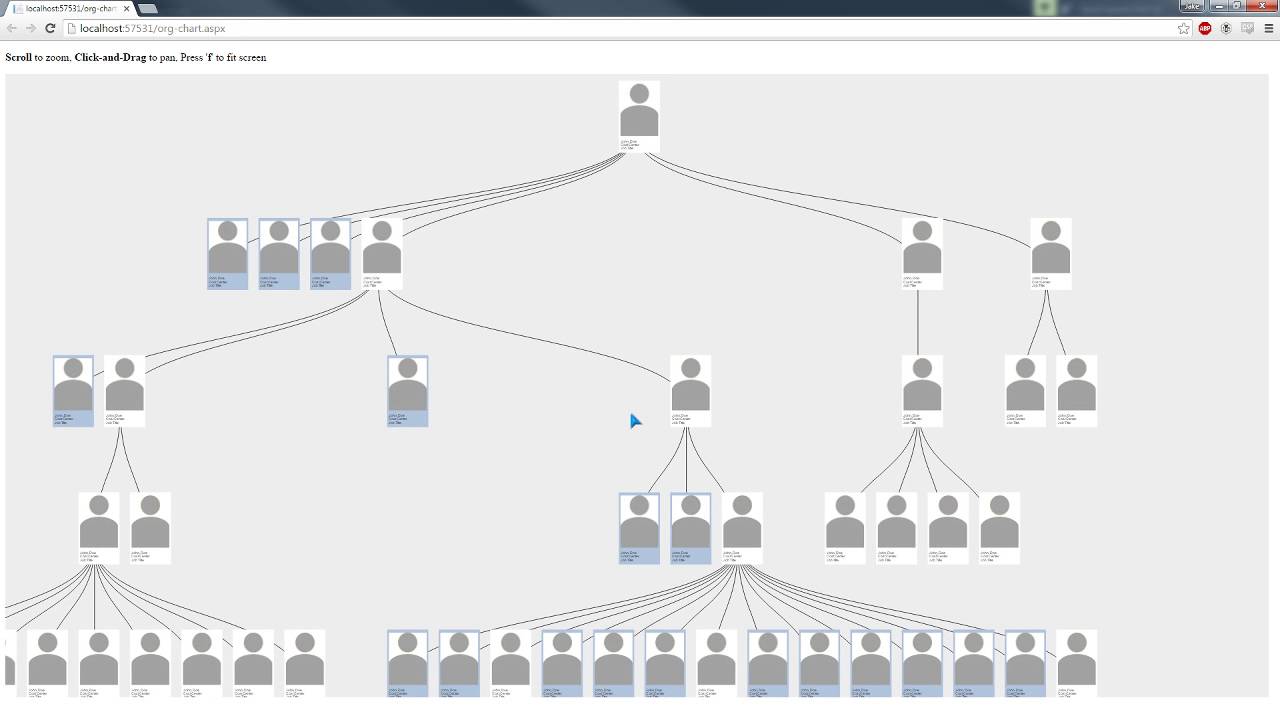
[OC] Experimental org chart for a health research client using D3js
orgchart · GitHub Topics · GitHub

Codesandbox

npm

D3.js Org Chart Demo YouTube

npm

d3.js D3 js orgchart plugin with mixed hierarchy Stack Overflow

D3.js Charts Creation

NPM Package Overview Socket
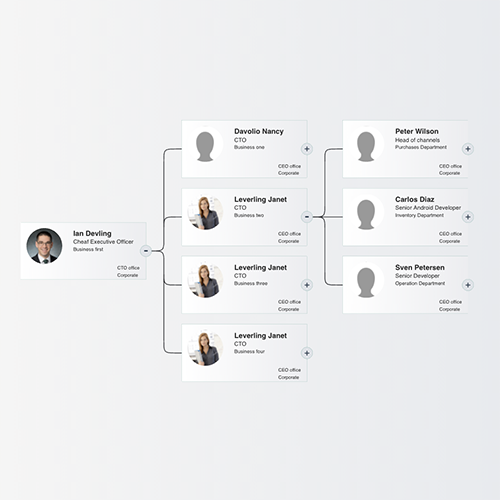
Custom Node Style, Including Svg And Pure Html Dom Through Template.
Did You Ever Find A Solution?
Web D3 Is A Flexible Library For Creating Custom Dynamic Visualizations With Data.
Web Pies | D3 By Observable.
Related Post: